Par ailleurs, les astuces de cet article sont tirées de notre livre blanc complet “Comment booster la vitesse de votre site PrestaShop ?”. Téléchargez-le pour avoir toutes les informations détaillées des conseils divulgués ci-dessous.
Vous le savez certainement, un site e-commerce doit charger en moins de 1,5 secondes (source : First Meaningful Paint).
La vitesse de chargement d’un site peut être liée à différents facteurs : hébergement, serveur, thème utilisé…
Néanmoins, nous allons vous révéler un secret. Les images représentent en règle générale 50% du poids des pages.
La vitesse de chargement des pages dépend donc énormément de l’optimisation de vos images.
Voyons ensemble comment augmenter la vitesse de chargement de votre site e-commerce.
Sommaire de l’article
Comment augmenter la vitesse d’un site ?
Réduire le poids de vos images
Charger vos images au format WebP
Mise en place du lazy loading
Utiliser un CDN
Autres questions posées sur l’amélioration de temps de chargement de votre site e-commerce
Comment savoir si mon site est lent ?
Pourquoi la lenteur de mon site peut impacter mon référencement naturel ?
Conclusion
Comment augmenter la vitesse d’un site ?
Comme nous le disions précédemment, il est important d’optimiser les images de votre site pour donner un coup de boost à votre site e-commerce.
Réduire le poids de vos images
Différentes solutions existent pour réduire le poids de vos images.
// Redimensionner à la main
Pour réduire le poids des images de votre site, il est possible de procéder à un redimensionnement manuel.
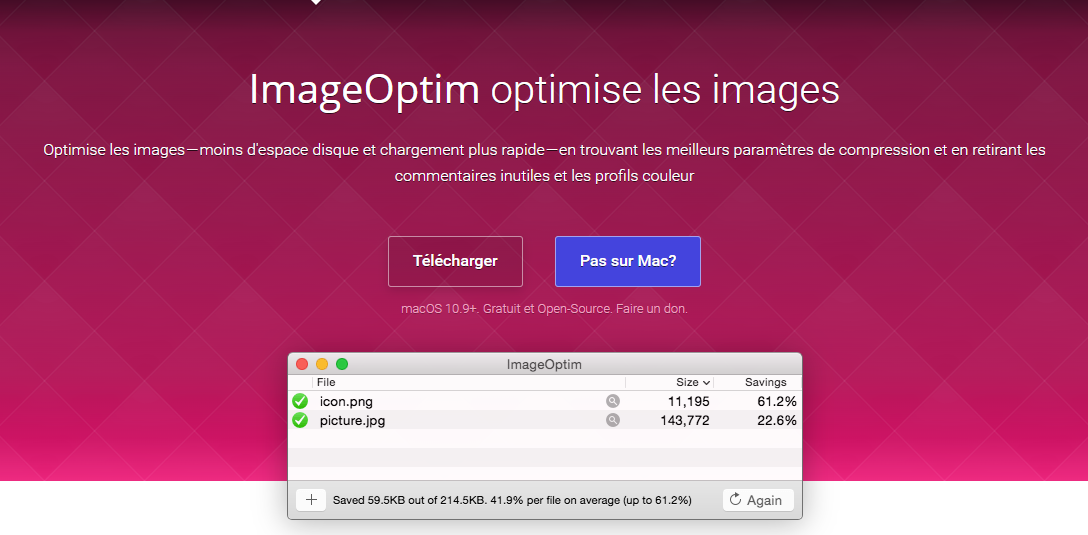
Vous utilisez l’outil de votre choix : PhotoShop, ImageOptim… et vous réduisez en masse la taille de vos images.

La méthode, qui ne demande pas d’installer de modules ou d’interférer avec le code source de votre site, est de passer par votre serveur FTP.
Vous téléchargez les images via votre serveur FTP puis vous les re-transférez à nouveau une fois redimensionnées.
// Ajouter un attribut srcset & des media queries
L’attribut “srcset” permet de définir une image adaptée au terminal où est consulté le site e-commerce, et en l’occurrence l’image, en ciblant la taille de l’écran, et également la densité de pixels.
Les requêtes média, ou appelées “media queries”, permettent de modifier l’apparence d’un site en fonction du type d’appareil utilisé et de ses caractéristiques : résolution d’écran, largeur de zone d’affichage…
Les requêtes média sont appliquées afin de :
- créer des conditions de styles avec du CSS personnalisé grâce aux règles @media et @import
- d’être précis selon chaque média
- de cibler un média en particulier
- …
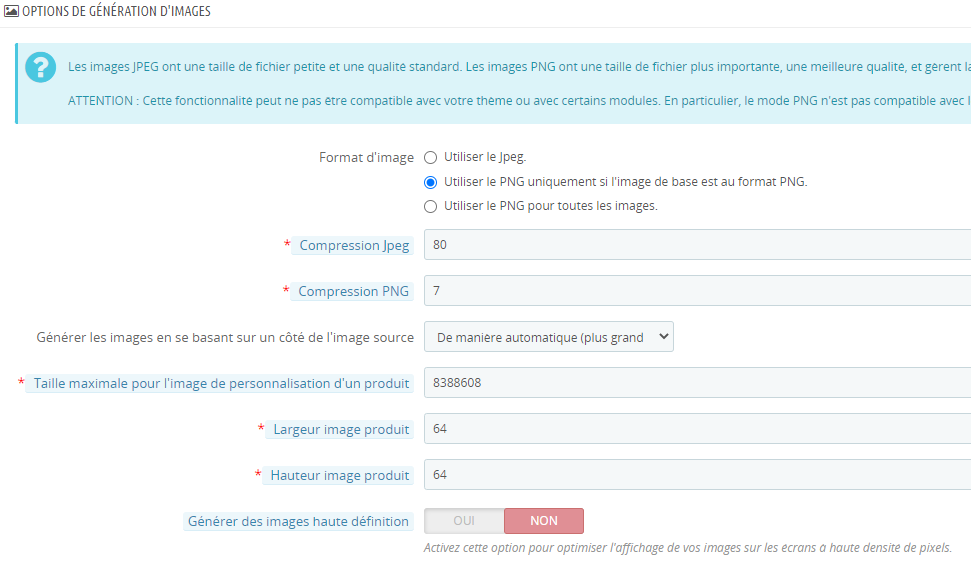
// Compresser les images produits
Pour gagner en temps de chargement sur vos pages produits, il est possible de compresser toutes vos images produits.
Dans le back-office PrestaShop, vous paramétrez directement le type de compression d’images que vous souhaitez.

Charger vos images au format WebP
Vous avez dû voir apparaître sur la toile un nouveau format : le format WebP.
En effet, Google recommande fortement d’utiliser ce format optimisé pour gagner en vitesse de chargement.
Attention, ce format n’est pas compatible avec tous les navigateurs, il est donc important de proposer une alternative.
Mise en place du lazy loading
Le Lazy loading, chargement paresseux traduit littéralement en français, est une pratique qui consiste à attendre une action du visiteur pour charger certaines portions de la page.
L’objectif est de gagner du poids et de la requête en différant le chargement des images sur la page en question.
C’est assez simple. Au fur et à mesure que le visiteur scrolle sur le site, les images se chargent.
Utiliser un CDN
Le CDN (Content Delivery Network), réseau de diffusion de contenu en français, est un réseau composé de différentes localisations partout dans le monde qui redistribuent les ressources statiques (fichiers CSS, JS et images).
Le principe n’est pas très compliqué. Le CDN garde en cache les fichiers statiques, ceux qui ne nécessitent pas de mise à jour permanente.
Il utilise ensuite le serveur le plus proche, géographiquement, de l’utilisateur pour les déployer.
Il gagne ainsi en temps de chargement. Le but est d’alléger la charge serveur et de réduire le temps de réponse de votre site.
Parmi les solutions les plus connues, nous pouvons vous conseiller Cloudflare (attention utilisez bien la version payante, car la version gratuite n’est pas assez complète pour performer votre site).

Autres questions posées sur l’amélioration de temps de chargement de votre site e-commerce
Comment savoir si mon site est lent ?
Comme nous le disions plus haut, il est recommandé d’avoir un temps de chargement en dessous de 1,5 secondes. Mais comment savoir si votre site est trop lent ?
Des outils peuvent être utilisés pour auditer votre site e-commerce.
Pour n’en citer que deux, les plus connus :
GTmetrix
GTmetrix est un outil pour tester et mesurer la performance de votre site web sur desktop et mobile. Avec leur offre freemium, vous avez la possibilité de vérifier plusieurs facteurs gratuitement.
Google PageSpeed Insights
PageSpeed Insights est un outil gratuit mis à disposition par Google. Testez votre site sur desktop et mobile et obtenez un rapport complet sur les éléments qui ralentissent votre site web.
Grâce à ces deux outils, trouvez les images ou autres ressources trop lourdes, mettez le doigt sur le fichier JS ou CSS qui ralentit votre page ou découvrez vos scores Core Web Vitals.
Pourquoi la lenteur de mon site peut impacter mon référencement naturel ?
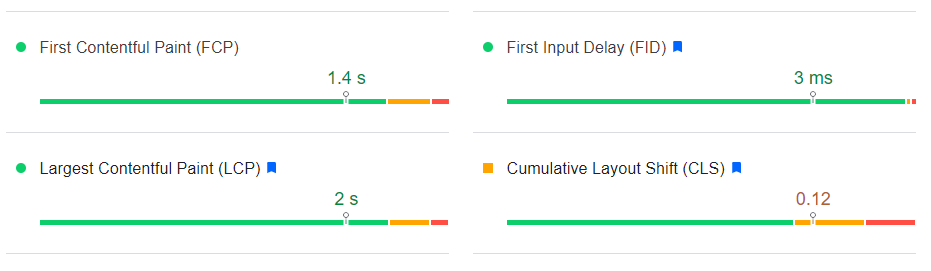
Google a lancé en 2020 les Core Web Vitals. Ces signaux vitaux correspondent à des critères essentiels pour mesurer la performance et l’expérience utilisateur (UX) d’un site web.

Les Core Web Vitals reposent sur 3 métriques : Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS).
- LCP : temps nécessaire au navigateur pour afficher le plus grand élément par sa taille dans la fenêtre d’affichage à partir du moment où le visiteur essaie d’accéder à l’URL.
- FID : délai entre le moment où un internaute interagit pour la première fois avec votre page (moment où il clique sur un lien, appuie sur un ton etc.) et le moment où le navigateur répond à cette interaction.
- CLS : stabilité visuelle en étant attentif aux décalages de mise en page inattendus survenus pendant toute la durée de vie de la page
Les valeurs obtenues dans ces critères de mesure sont donc prises en compte dans l’algorithme Google pour votre référencement naturel et le positionnement de votre site dans les résultats de recherche.
Conclusion
Une fois vos images optimisées, votre site sera déjà bien plus performant.
Néanmoins, nous vous recommandons de lire notre livre blanc complet pour avoir toutes les astuces pour booster votre site e-commerce : Booster la Vitesse de votre Site E-Commerce PrestaShop
Hébergement, serveur, codes HTML et scripts… Tous les aspects où vous aurez un impact positif sur votre performance web.
Pour des infos supplémentaires, notre équipe est toujours à votre écoute.


0 commentaires