Dans notre méthodologie de gestion de projet agile chez itis Commerce, nous intégrons dans notre phase d’installation et d’intégration le wireframing du nouveau site e-commerce de nos clients.
Que ce soit en version desktop ou en version mobile, le processus de création intègre forcément le maquettage du futur site e-commerce.
Dans cet article, nous allons vous détailler les différents types de wireframe, la différence entre wireframe, maquette et prototype ou encore ses objectifs.
SOMMAIRE DE L’ARTICLE
Qu’est-ce qu’un wireframe ? Définition
Quels sont les objectifs d’un wireframe ?
Quelles différences entre zoning, wireframe, maquette et prototype ?
Qu’est-ce qu’un wireframe ? Définition
Le wireframe s’inscrit dans la conception ou la refonte d’un site web par la structuration visuelle de la page web.
Le maquettage d’un site englobe plusieurs étapes dans sa conception, qui sont le zoning, le wireframing, le maquettage et le prototypage.
Ces différentes étapes ont pour résultat une représentation de l’interface utilisateur alliant ergonomie et graphisme, qui entre dans le processus de l’UX design.
Wireframing, étape clé dans le processus de la maquette fonctionnelle
Le wireframing, ou maquette de fil de fer statique, est l’étape qui succède au zoning.
Elle reprend les éléments bruts du zoning pour une représentation visuelle statique plus claire et complète.
Le wireframing indique l’emplacement des menus, des médias – images, textes, vidéos – ou encore des boutons Call-To-Action (CTA). Ces éléments permettent de représenter les éléments qui contribuent au parcours utilisateur sur cette nouvelle interface.
C’est à partir d’ici que la structuration des pages se fait également, avec la mise en place des emplacements pour les graphiques et médias, les bordures ou bien les niveaux de titres.
Le wireframing n’apporte pas encore les éléments graphiques propres au projet e-commerce du client (images, couleurs, typographie, formats…). Cependant, certaines règles s’appliquent.
Le wireframing met en place la hiérarchisation des informations présentes sur la page et met en évidence l’agencement des éléments de la page. Cela passe par les niveaux de titres, les emplacements des iamges, textes, vidéos et tous autres médias ou encore des boutons CTA.
Les éléments à ne pas inclure dans un wireframe
Attention, comme nous le disions ci-dessus, il y a des éléments qu’il ne faut pas inclure dans un wireframe.
- Éléments graphiques
Un wireframe, comme décrit dans la définition précédente, est une maquette fonctionnelle. Il n’est pas censé comporter d’éléments graphiques : couleur, charte graphique, image, typographie…
L’attention serait trop détournée de la structure de la page.
- Texte Lorem ipsum
Le texte factice n’est pas conseillé. Il est plus utile d’utiliser du vrai texte.
- Mise à l’échelle
Le wireframe ne doit pas être mis à l’échelle au millimètre près. Il est censé définir le fonctionnement du site et non l’aspect définitif de la page.
Exemple de wireframes

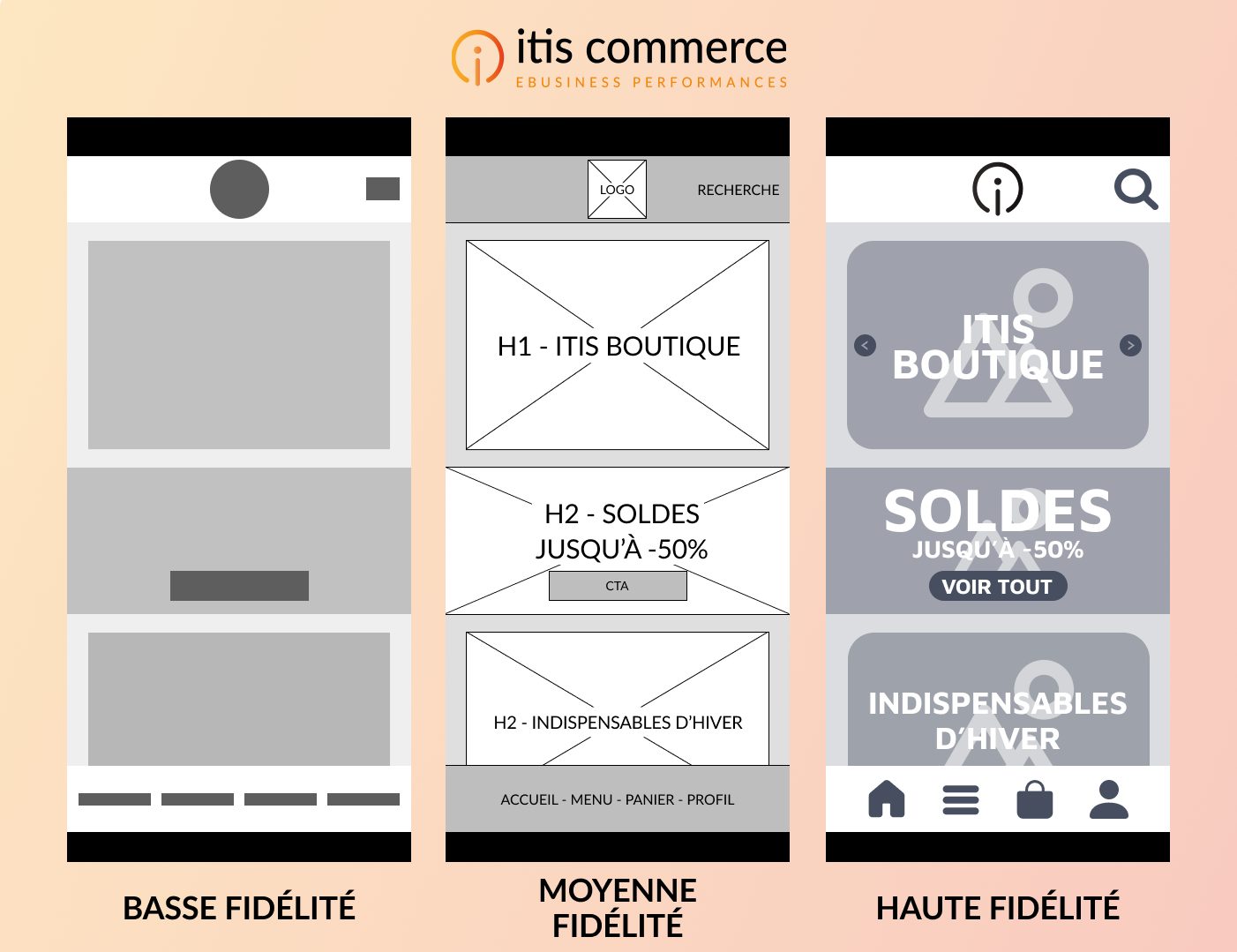
Le wireframing possède plusieurs niveaux de fidélité au résultat attendu.
- La basse fidélité est sommaire et peut se réaliser à la main, sous forme de sketch. Elle contient très peu de contenus et de détails.
- La moyenne fidélité est plus détaillée. Elle contient des titres et du contenu de remplissage et reprend les codes propres du wireframing
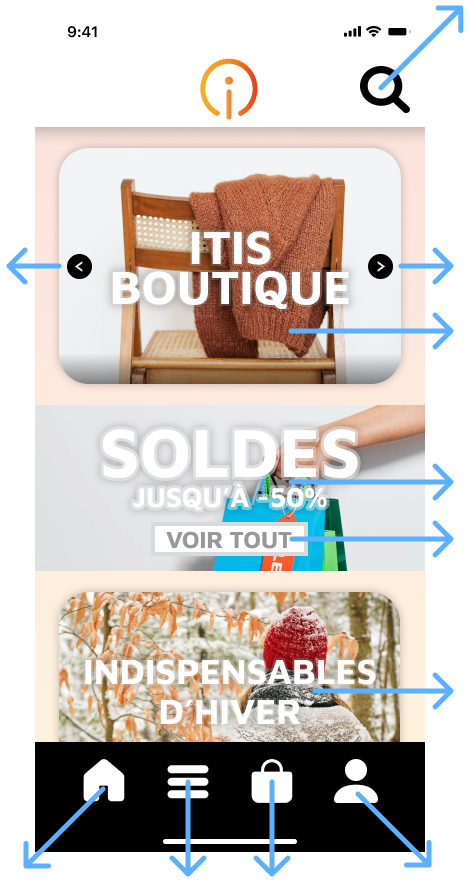
- La haute fidélité est plus réaliste. Elle contient du contenu réel (images, textes) possède quelques touches de design à but esthétique
Le wireframe moyenne fidélité, le niveau le plus utilisé, respecte des codes graphiques propres, tels que la représentation de zones ou de contenus au format rectangulaire ou carré avec une croix et un code couleur avec des variantes de gris.
Ces règles aident à la lisibilité du document en lui-même, mais également pour d’éventuelles modifications de la part de l’UX Designer.
Néanmoins, le type de wireframe peut également dépendre du besoin du projet. Certaines pages du site ne mériteront peut-être pas un wireframe de haute qualité.
Quels sont les objectifs d’un wireframe ?
Le wireframe a plusieurs objectifs dans sa conception.
Il apporte un aperçu du futur site e-commerce avant son développement, mais également des éléments clés pour la stratégie marketing, l’ergonomie, la hiérarchisation des informations ou encore le parcours utilisateur de la page.
Les différentes étapes d’une maquette, du zoning jusqu’au prototypage, s’inscrivent dans le design de l’expérience utilisateur. Elles s’intègrent dans la structuration de l’interface du nouveau site web.
Cependant, le wireframe ne suffit pas à lui seul pour réaliser de l’UX Design, car les réflexions sur l’ergonomie et l’expérience utilisateur doivent se faire en amont et en aval.
Gain de temps
Le wireframe a également pour but de gagner du temps dans la conception d’un site e-commerce.
En effet, il permet de manier facilement et rapidement les éléments d’une page, et ainsi faire des modifications rapides à la suite de votre évaluation.
Ainsi, le wireframing permet, par exemple, de faire des modifications sur la structure de la page avant de passer à l’étape du maquettage graphique avec de l’UI Design.
Contributeur de votre stratégie SEO
Enfin, le wireframe a comme objectif de contribuer à la stratégie SEO.
En effet, par le travail produit de l’UX Designer, les éléments tels que la hiérarchisation des contenus, des niveaux de titres, des boutons call-to-action ou encore des mots-clés aident au référencement naturel.
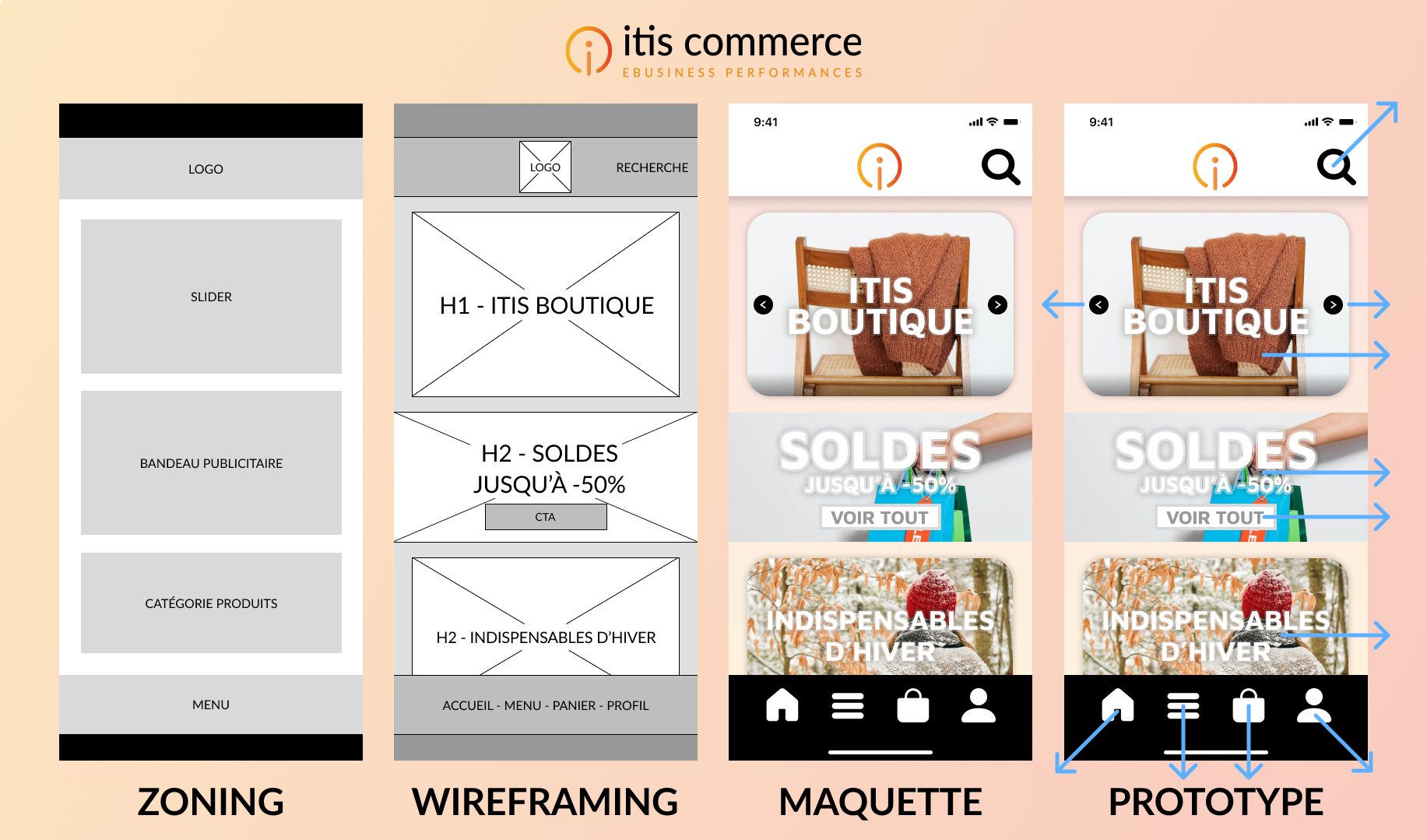
Quelles différences entre zoning, wireframe, maquette et prototype ?
Dans le processus de développement de la maquette du site, il existe quatre étapes distinctes : le zoning, le wireframing (vu précédemment), le maquettage graphique et le prototypage.

Ces étapes sont souvent confondues et possèdent chacune des caractéristiques propres.

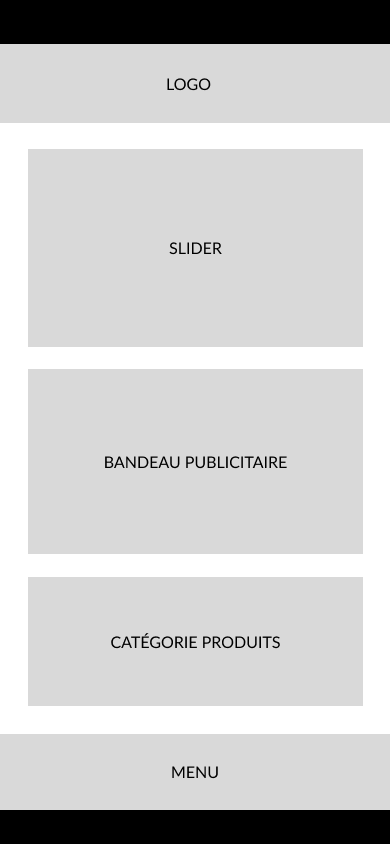
Le zoning, la base du prototype
Le zoning est l’étape qui précède le wireframing. Cette étape permet d’ajouter les futurs éléments présents sur votre page de manière simple et rapide.
Le zoning a comme objectif d’avoir un premier élément visuel qui détermine l’emplacement clé des différents éléments (header, footer, emplacement du logo…).
Le zoning peut se réaliser à main levée ou avec un logiciel. Il n’a pas besoin d’avoir autant de détails qu’un wireframing ou d’un prototype.
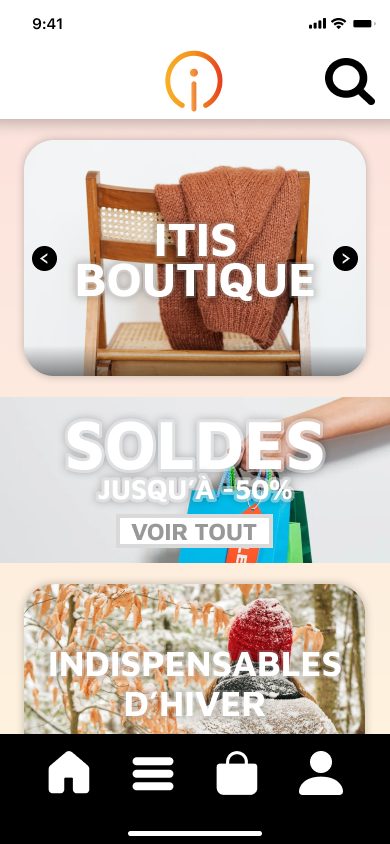
La maquette graphique
La maquette, appelée aussi mockup, est l’étape suivant le wireframing.
La maquette, représentation statique d’une page web, inclut des éléments de design apportés par l’UI Designer, mais aussi les éléments complets du wireframe par l’UX Designer.
La maquette est une représentation visuelle proche du rendu final, avec notamment les codes de l’interface utilisateur : couleurs, typographies, visuels….
Cette étape permet également de modifier les éléments présents sur le wireframe qui ne conviennent pas après l’ajout de l’UI Design (par exemple, le format d’un contenu).
La maquette graphique est plus riche en contenu que le wireframe. C’est ici que l’UX Designer va remplir les emplacements précédemment définis avec du contenu concret : formulaire de contact, usage des call-to-action, texte, images, vidéos….


Le prototype, finalisation de la maquette
Le prototype, ou maquette fil de fer fonctionnelle, est l’étape finale de la maquette. Il reprend comme base le travail produit sur le wireframe ou la maquette.
Le prototype est, contrairement aux autres étapes, dynamique : il est possible de naviguer, d’interagir et d’animer les éléments présents sur votre page.
Il est possible de cliquer sur un bouton call-to-action, naviguer à travers le menu ou encore de faire apparaître des éléments après une action (clic, pression, slide…).
Le prototype est en quelque sorte une simulation du parcours utilisateur sur le futur site e-commerce, de son arrivée sur le site jusqu’à la finalisation d’un achat.
Cette étape est importante pour pouvoir évaluer l’expérience utilisateur et ainsi apporter les modifications nécessaires pour le résultat final.
Ici, le travail de l’UX designer est de tester ce prototype en se mettant à la place d’un visiteur. Ainsi, il peut déterminer si des problèmes d’ergonomie sont rencontrés, par exemple lors d’un processus d’achat.
Un gain de temps, une base pour votre référencement naturel, sans parler d’un process complet de création de maquettes pour ne pas foncer tête baissée sur votre graphisme avant de définir le fonctionnel de votre site e-commerce.
Prenez contact avec notre équipe pour discuter de votre projet e-commerce.

0 commentaires