Votre site e-commerce n’est plus au goût du jour ? Le CMS devient-il obsolète ? Ou votre site ne peut plus être mis à jour suite à de nombreux développements sur mesure ?
Quelque soit la raison, une refonte de site se prépare méthodiquement. C’est pourquoi nous vous proposons ce dossier complet avec les bonnes pratiques pour réussir votre refonte de site e-commerce.
- À quel moment opportun, est-il indispensable de refondre son site ?
- Quelles sont les erreurs à éviter ?
- Quelle méthodologie appliquer ?
- Et comment choisir son agence web pour sa refonte ?
SOMMAIRE DE L’ARTICLE
- Qu’est-ce qu’une refonte de site ?
- Pourquoi faire une refonte de site internet ? 3 raisons
- Quel R.O.I. sur le taux de conversion grâce à une refonte de site ?
- Quels sont les différents types de refonte ?
- Quelles sont les principales erreurs lors d’une refonte ?
- Méthodologie complète pour préparer et mener une refonte de site
- Comment choisir son agence web pour une réussite du projet de refonte ?
- Conclusion
Qu’est-ce qu’une refonte de site ?
En quelques mots, la refonte désigne la modification totale ou partielle de son site internet existant afin de le rendre plus performant, fonctionnel et/ou esthétique.
C’est toujours un défi périlleux à relever pour un e-commerçant, la refonte pouvant même déboucher sur une migration complète du site e-commerce.
La question se pose souvent lorsque le site actuel présente trop de défauts ou n’est plus techniquement à jour.
Les enjeux peuvent être variés mais une seule règle persiste : opérer à un changement dans de bonnes conditions.
Découvrez les 3 BONNES raisons principales pour démarrer une refonte de votre site.
Pourquoi faire une refonte de site internet ? 3 raisons
1/ L’obsolescence technique du site e-commerce
La refonte s’impose si le gestionnaire du site se trouve confronté à des problématiques techniques, qui ne lui permettent plus de faire des évolutions dans le site.
Celles-ci sont souvent nécessaires pour soutenir le développement de l’activité ou la productivité des équipes.
Ce sont en général des problèmes liés au fonctionnement même de la plateforme e-commerce utilisée.
Dans ce cas, il est pertinent de s’orienter vers le replatforming (changement de solution e-commerce) ou vers la refonte fonctionnelle.
Il existe 3 types de CMS (Content Management System) ou de solutions e-commerce qui peuvent poser problèmes.
// Solutions d’édition de boutique en ligne custom
Il s’agit des entreprises qui ont choisi des solutions custom ou propriétaires souvent développées par leur propre agence web.
Cette solution possède certes un gros avantage en termes de coûts, mais dispose surtout de nombreux inconvénients.
Au fil du temps, les entreprises se sont vite rendu compte que développer sa propre solution e-commerce était très chronophage et qu’elles ne disposaient pas des ressources nécessaires pour la gérer sur le long terme.
Bien penser son site e-commerce nécessite beaucoup de temps. Les logiciels demandent une maintenance régulière pour garder un site performant et sécurisé.
Par ailleurs, il faut retenir que la plupart des fonctionnalités les plus avancées sont payantes.
// CMS e-commerce dépassés
Certains CMS comme osCommerce, Joomla, pourtant très populaires il y a encore 5 ans, ne sont aujourd’hui plus mis à jour.
Les technologies sécurisant ces systèmes sont donc obsolètes et entraînent une augmentation des risques de hackage de votre site.
// Anciennes versions du CMS
Les solutions de boutique en ligne comme PrestaShop sont en constante évolution.
C’est pourquoi il est toujours recommandé d’adopter la version la plus récente.
C’est le seul moyen de bénéficier d’un support efficace et d’utiliser les modules les plus pertinents. Un écart trop important entre les versions peut vous amener à repartir à zéro par le biais d’une refonte.
2/ Mobile First
Parmi les grands changements marquants de cette décennie, on note aussi l’explosion du trafic mobile, aussi bien pour consulter de l’information que pour procéder à des achats en ligne.
En effet, depuis cette période, de nombreux e-commerçants voient les performances de leur site baisser de manière régulière notamment à cause de leurs versions mobiles qui ne sont plus au niveau.
Aujourd’hui, entre 60 et 80% du trafic des e-commerçants vient du mobile contre 20 à 40% seulement qui vient du desktop.
Ainsi, tout site web doit donc s’assurer d’être responsive, c’est-à-dire adapté aux usages hors ordinateurs (mobiles, tablettes etc.).
Et cela peut impliquer de passer par une refonte plutôt orientée UX pour remettre le site à niveau en termes d’ergonomie, de design et de fonctionnalités.
3/ L’image
Le design de votre site n’est plus en phase avec l’image de l’entreprise ? Après plusieurs années, il n’est pas rare de constater que les interfaces et les graphismes ont mal vieilli avec le temps.
Il est alors nécessaire que votre boutique en ligne induise la conception d’une nouvelle charte graphique cohérente et dans l’ère du temps.
Cela passe parfois par le renouvellement de votre identité visuelle de l’entreprise (nouveau logo, nouvelles couleurs, nouvelles polices d’écriture, etc.) afin de refléter fidèlement la nouvelle stratégie de communication.
Le choix d’un design qui répond aux standards actuels va permettre de séduire et attirer l’attention des internautes.
En effet, Il est important de garder à l’esprit que vous avez entre 5 et 15 secondes pour convaincre l’internaute de rester sur votre site. Ne négligez pas votre refonte graphique !
Quel R.O.I. sur le taux de conversion grâce à une refonte de site ?
Le taux de conversion d‘un site ne dépend pas que de l’expérience UX ou des fonctions marketing.
Il y a des fondamentaux à inclure dans votre site e-commerce avant de débuter la refonte d’un site :
- Positionnement du prix : si vous êtes toujours en décalage au niveau prix par rapport à vos concurrents. Une refonte n’y changera rien.
- Disponibilité des produits : si vous accumulez les ruptures de stocks, cela peut impacter vos ventes
- Positionnement marketing et argumentaire commercial
Dès lors que ces trois fondamentaux sont réunis, il est possible d’obtenir des améliorations qui oscillent de 10% à 30% du taux de conversion.
Prenez en compte également les autres KPI : taux de rebond, taux d’ajout au panier, nombre de produits par commande, les habitudes de navigation, panier moyen…
Quels sont les différents types de refonte ?
Il est indispensable de réaliser un état des lieux complet concernant son site e-commerce et plus globalement sa stratégie web afin de déterminer le type de refonte à mettre en place.
Pour cela, il est important de se poser les bonnes questions :
- Est-ce que mon site internet répond à mes priorités ou objectifs du moment ?
- Est-ce que mon site web est à jour techniquement ?
- Est-ce que le contenu présenté sur mon site e-commerce correspond toujours à mon entreprise ? Est-il toujours à notre image ?
- Est-ce que mon site est performant (visibilité, trafic, contacts prospects, tunnel de conversion, etc.) ?
A l’issue de ce diagnostic, si la plupart des réponses à ces questions sont négatives, alors se tourner vers une refonte complète de votre site serait pertinent.
En effet, on distingue deux types d’approches :
- La refonte complète (totale) : “On efface tout, on repart d’une feuille blanche”.
- La refonte étape par étape (partielle) : “On procède par petite touche, par rustine”
Chacune de ces approches possède des avantages et des inconvénients. La réponse dépend notamment du contexte et de plusieurs facteurs :
- Le budget
- Le temps dont l’entreprise dispose pour améliorer son site
- La quantité d’améliorations à effectuer
- Le niveau de complexité des améliorations
Si les modifications partielles du site engendrent plus de frais à long terme qu’une refonte complète, il sera peut-être nécessaire d’engager une refonte totale plutôt que du petit “bricolage” sur votre site e-commerce.
Quelles sont les principales erreurs lors d’une refonte ?
Pour éviter les erreurs, il est important de réfléchir en termes de résultat de refonte.
Toute la question est de savoir : Est-ce que la refonte a abouti à une amélioration des performances ?
Nous vous donnons 3 erreurs courantes à ne SURTOUT pas appliquer.
1. Oublier de pré-analyser les performances du parcours d‘achat
Ne pas identifier les éléments qui fonctionnent et ceux qui ne fonctionnent pas lors du parcours d’achat constitue une erreur lourde de conséquence.
Vous prenez le risque de casser et perdre des fonctionnements qui étaient efficaces.
Dans cette mesure, il est important de maintenir ce qui fonctionne dans le nouveau site et de corriger ce qui ne fonctionne pas.
Ainsi, il est nécessaire de toujours effectuer un audit du site existant pour bien comprendre l’enjeu de la refonte.
2. Bâcler la migration SEO
Qui dit refonte, dit modifications multiples dans votre site e-commerce. Ce qui engendre un impact au niveau de Google et de vos positions dans les résultats de recherche.
Tout ce qui peut impacter la qualité SEO de votre site : les images, les textes, les intégrations techniques, les modules installés… doivent être suivis attentivement.
Pour cela, le mieux est d’intégrer une agence SEO dans le processus de production du nouveau site web.
Et le plus tôt sera le mieux.
Au moment du maquettage des nouvelles pages du site e-commerce, l’agence peut valider si elles sont SEO friendly.
Sujet d’autant plus crucial lorsque la refonte est couplée à une migration de CMS. Par exemple, les anciennes URLs doivent être redirigées correctement.
L’agence SEO aura un rôle également essentiel au moment de la phase de recettage.
Il est nécessaire d’effectuer une vérification complète du site pour s’assurer que d’un point de vue SEO, tous les indicateurs soient au vert.
D’ailleurs, ce point est lié à la dernière erreur souvent commise par l’e-commerçant.
3. Négliger la recette du site en phase de préproduction
Une fois votre site développé et les contenus saisis, il ne vous reste donc plus qu’à le “recetter” avant de le mettre en ligne.
Autrement dit, il faut le tester et vérifier que tout est conforme à ce qui avait été prévu initialement.
Design, développement, ergonomie, intégration, balises HTML pour le référencement… tout doit être étudié.
Durant cette phase, beaucoup d’e-commerçants se reposent sur le travail effectué par leur agence web.
Cependant, il est également important que l’e-commerçant s’implique davantage dans cette phase de préproduction puisque l’agence web ne dispose pas de l’expertise de l’e-commerçant.
Le client est entièrement partie prenante du projet, il ne faut pas l’oublier en déléguant intégralement sa refonte à une agence.
Il s’agit d’une erreur qui peut avoir de lourdes conséquences puisqu’elle peut générer des annulations de commandes, des mécontentements de certains clients/visiteurs du site et parfois une perte de chiffre d’affaires.
Enfin, pensez à tester le site sur différents navigateurs et matériels (PC, MAC, tablette, smartphone). Ces différents types d’interfaces ne fonctionnent pas forcément de la même manière.
Soyez donc précis sur les environnements que vous utilisez lorsque vous répertoriez les bugs auprès de votre prestataire web.
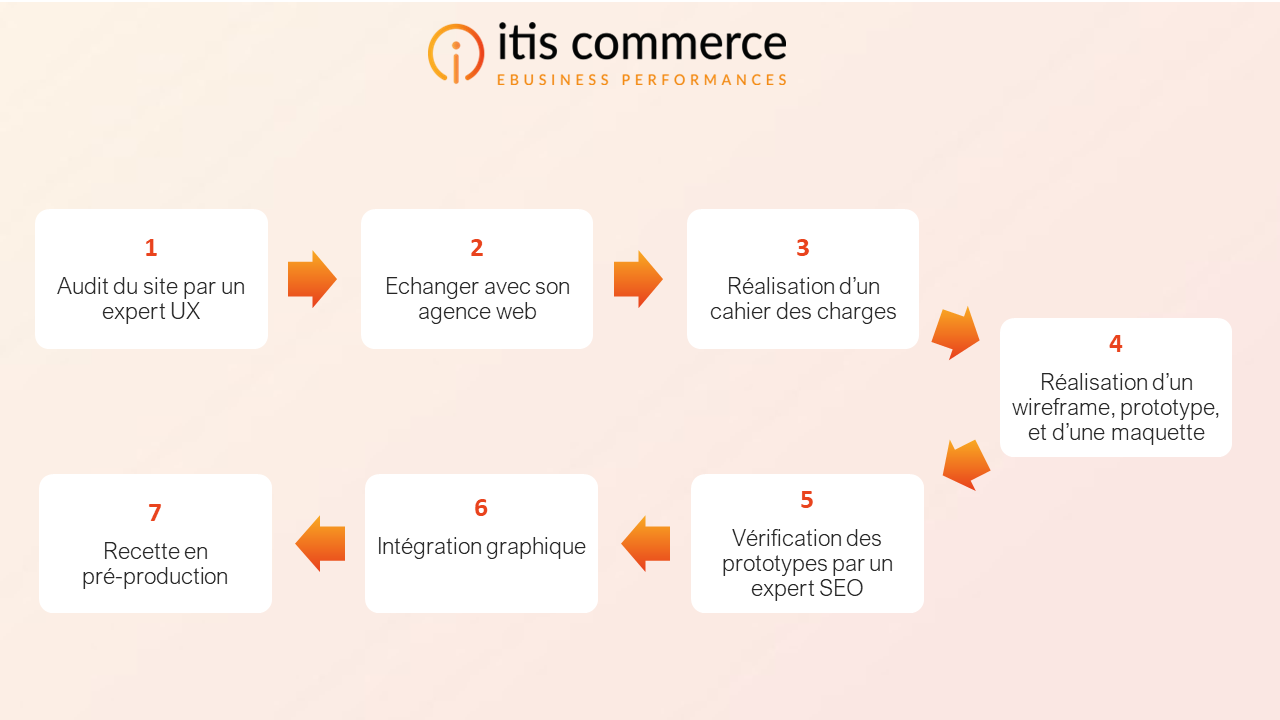
Méthodologie complète pour préparer et mener une refonte de site

1. Audit du site par un expert UX
Réaliser un audit complet du site e-commerce à refondre
Après avoir défini les objectifs de votre projet de refonte, il est également important de prendre le temps de réaliser un audit complet du site existant.
L’objectif de cet audit est de comprendre les points forts et points faibles de votre site.
En réalité, l’audit se compose de plusieurs audits qui se concentrent chacun sur un aspect précis de votre site :
- Ergonomie
- Design
- Technique
- Référencement naturel
- Sécurité
- Performances
- Réglementation
Après avoir recueilli et analysé ces données, votre expert UX vous fournit un rapport incluant les résultats et les recommandations pour améliorer votre site e-commerce.
Pour cet audit, vous pouvez également passer par Google Analytics, pour relever plusieurs KPI comme :
- le volume de trafic,
- le temps de visite,
- les recherches organiques,
- le taux de rebond,
- le nombre de pages par session,
- les flux de comportement,
- les pages et CTA (Call To Action) qui convertissent le plus…
L’intérêt consiste à pouvoir se baser sur ces métriques et les comparer aux futurs résultats du nouveau site web.
Dans le cadre de l’audit, naviguez sur le site en imaginant la position d’un visiteur lambda.
Vous avez la possibilité de mettre en lumière les bonnes pratiques d’expérience utilisateur et de les conserver lors de la refonte du site web.
A contrario, notez les points qui méritent d’être améliorés pour que le nouveau site soit plus performant.
Réaliser un benchmark des sites internet concurrents
Avant de se lancer dans la construction du nouveau site e-commerce, il peut s’avérer pertinent d’analyser les sites internet concurrents au travers d’un benchmark, pour en ressortir les meilleures pratiques.
Ces bonnes pratiques peuvent concerner des aspects design (graphisme, couleur…) ou fonctionnels.
2. Echanger avec son agence web
Un projet, c’est un échange entre des personnes disposant des compétences liées au e-commerce et des acteurs ayant des compétences liées à un secteur d’activité.
Si une bonne communication s’établit entre ces deux parties, et chacune apporte des bonnes pratiques dans son domaine respectif, alors le projet pourra évoluer d’une manière remarquable.
C’est cette phase d’échange, de cadrage qui va permettre d’établir la ligne conductrice du projet. De cette manière, chacun apporte sa pierre à l’édifice pour aboutir à un cahier des charges clair et précis.
3. Réalisation d’un cahier des charges
Le cahier des charges est l’expression littéraire du projet, qui va décrire précisément les évolutions que l’on souhaite mettre sur le site en front office et en back-office.
Ce cahier des charges va exprimer toutes les informations utiles au projet e-commerce, que le porteur de projet souhaite spécifier :
- Description de l’entreprise et du rôle de son site web
- Explication du projet de refonte (la cible, les objectifs, et les moyens)
- Description de l’identité visuelle
- Détails concernant l’arborescence, les contenus et leur répartition au sein des pages et sous-pages
- Listing des fonctionnalités techniques requises
- Autres précisions nécessaires en fonction des besoins
Pour que le projet soit à la hauteur de vos attentes, il est important que ce cahier des charges soit clair et détaillé.
Il est important d’ajouter un planning avec les grandes étapes du projet pour conserver une vision globale tout au long de la refonte, et bien respecter les deadlines.
Pour finir, n’hésitez pas à spécifier un budget global avec tous les postes importants : création du site e-commerce, actions marketing, animations commerciales…
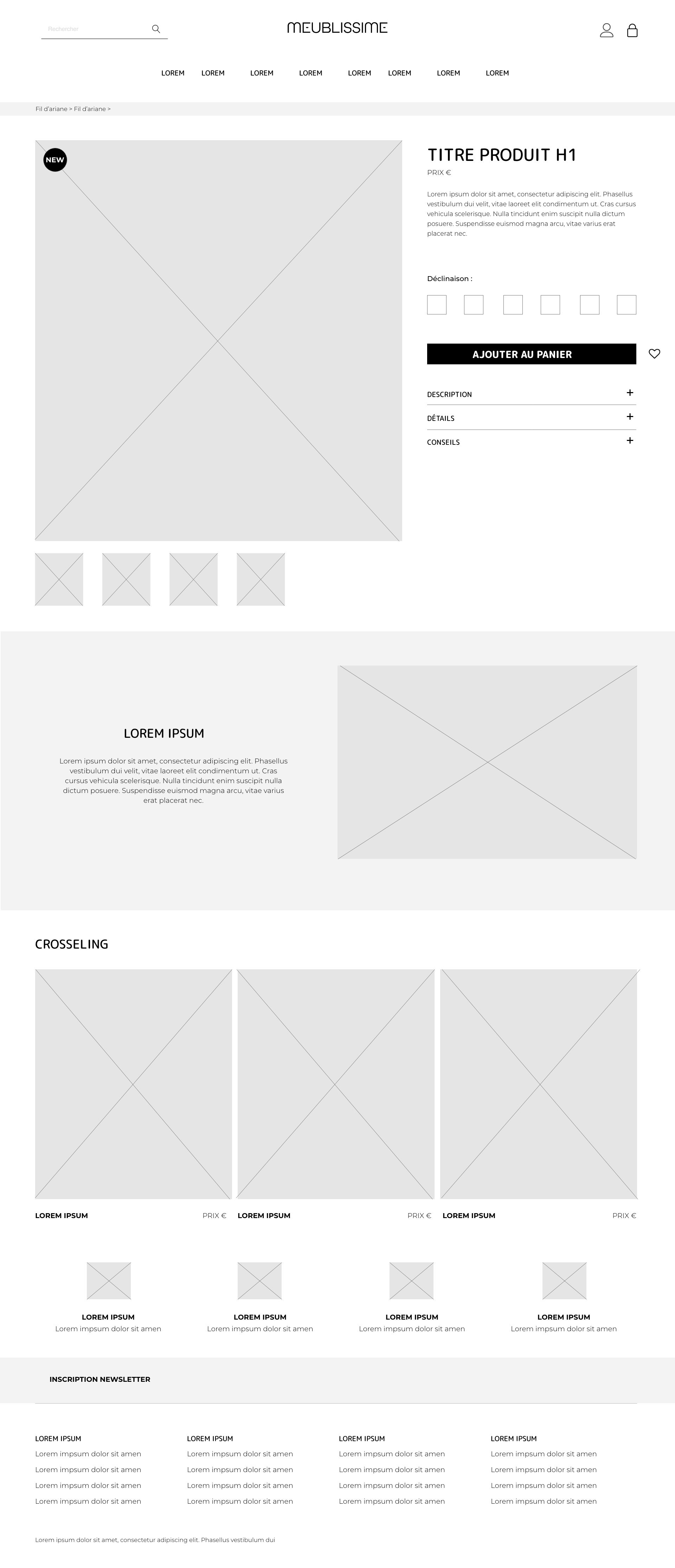
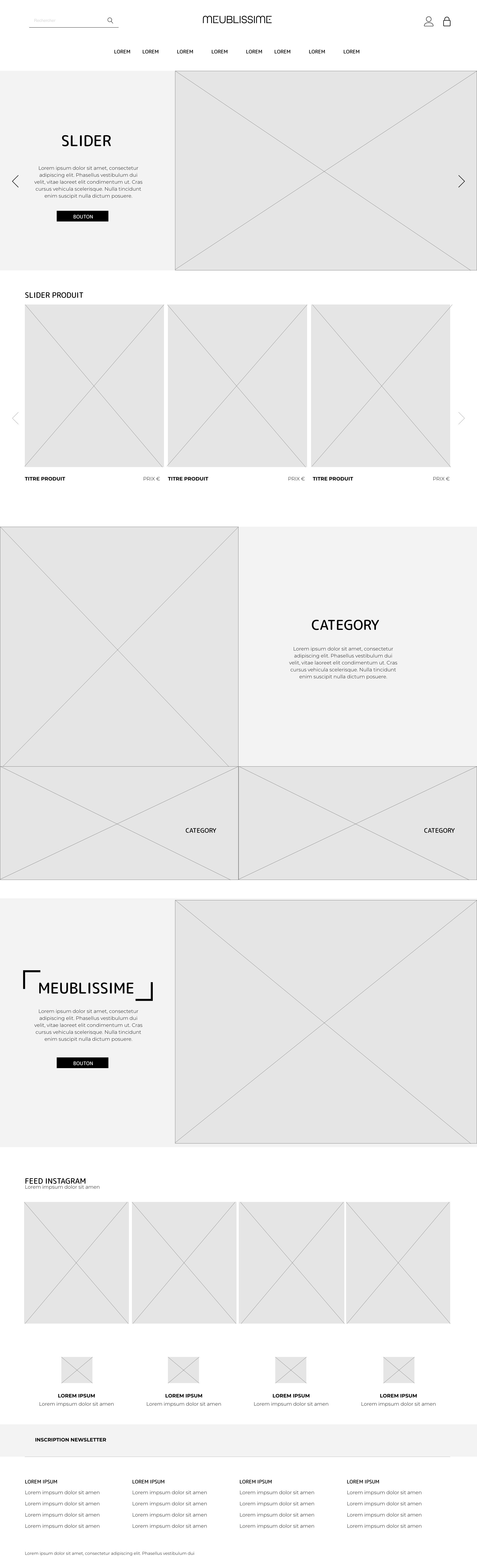
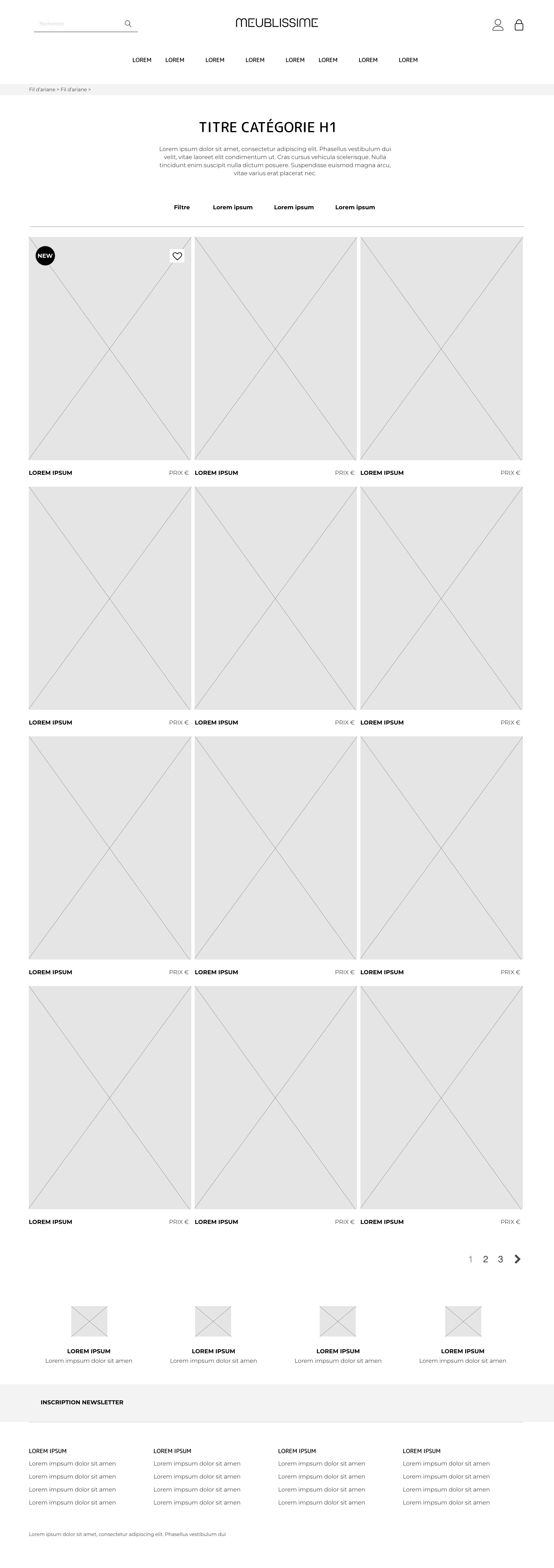
4. Réalisation d’un wireframe, prototype et d’une maquette
Le maquettage est un processus de concrétisation graphique de l’interface d’une interface web (site web, logiciel, application…).
Il englobe trois phases bien distinctes mais souvent confondues : wireframing, prototypage et maquettage.
Ces trois phases ont chacune un rôle différent mais tout aussi important pour aboutir à un résultat graphiquement plaisant et techniquement faisable.
Wireframe = maquette fil de fer statique
Le wireframe est une représentation statique de basse fidélité du concept graphique d’un site web en création ou en refonte.
Il englobe les bases du site et permet d’indiquer le contenu présent dans chaque bloc de la page Web et de structurer l’interface.
C’est une description simple de l’interaction prévue entre l’utilisateur et le site web qui va permettre de valider l’ergonomie de l’interface sur desktop et mobile.
On peut le comparer au plan d’un architecte.



Aucun design n’est fait sur cette étape de wireframing, son objectif étant avant tout fonctionnel. Ceci dit, on distingue parfois la notion de mockup, légèrement plus orientée « présentation » (positionnement et proportion des éléments, etc.).
De la page d’accueil à la page de paiement, le wireframe va permettre de simuler le parcours d’achat et s’assurer qu’aucune fonctionnalité n’a été oubliée par rapport au cahier des charges préalablement défini pour la refonte.
Prototype = maquette fil de fer fonctionnelle
Le prototype est une représentation dynamique de haute-fidélité de votre site web.
C’est une simulation de votre projet final, grâce à laquelle il est possible de tester les interactions qu’auront les visiteurs et voir en action vos hypothèses d’expérience utilisateur.
Généralement établi grâce à un logiciel, l’un des objectifs du prototype est d’offrir une version cliquable du site web. Cela permet de tester si le site web est adapté au besoin des utilisateurs, s’il comporte des erreurs de parcours achat ou d’autres problèmes d’usabilité.
Un prototype est généralement unique (soit abandonné par la suite, soit fait pour évoluer), contrairement aux wireframes et maquettes qui peuvent être multiples.
Le prototype gère la partie responsive design. Autrement dit, à partir d’une maquette effectuée sur desktop, la version mobile va se générer automatiquement.
Maquette = Inclut le graphisme
Une maquette permet d’intégrer la dimension interactive.

Contrairement au wireframe ou au prototype qui montre la structure de base du site web, la maquette va plus loin. C’est lors de cette étape du maquettage qu’on va visualiser les premières versions du design graphique (couleurs, typographies…).
Il s’agit de l’aboutissement complet de la phase de webdesign où on a l’intégralité de la réflexion qui a été menée à son terme sur :
- la partie fonctionnelle,
- l’organisation des contenus
- l’organisation des fonctions sur le comportement et l’esthétique de l’interface
Il est important de savoir que ces 3 dimensions ne sont pas toutes traitées par les agences web. En général, seule l’étape de la maquette graphique est réalisée.
Cependant, passer directement par cette étape peut s’avérer compliqué. En effet, cette étape se montre parfois irréalisable en termes fonctionnels.
En effet, l’avantage du wireframe ou du prototype, est de passer par une étape de validation fonctionnelle sans avoir consacré trop de temps sur la partie graphique.
Alors, au moment où l’on passe à l’étape du graphisme, il ne s’agit plus que d’une simple formalité.
En quelque sorte, il ne reste plus qu’à faire le choix des couleurs, de la mise en forme, et l’on ne s’intéresse plus aux questions d’ordre de conception, d’ergonomie, de l’interface, du choix et de l’emplacement des boutons, etc.
C’est pour cela que nous vous recommandons de passer soit par l’étape “wireframe-maquette graphique” soit par l’étape “prototype-maquette graphique”.
5. Vérification des prototypes par un expert SEO
L’étape de l’envoi de vos prototypes à une agence experte SEO s’assure que les bonnes pratiques en termes de SXO (Search Experience Optimization) ont bien été intégrées dans les prototypes.
Par exemple, durant cette étape, l’expert SEO vérifie que des zones ont bien été prévues pour mettre du contenu nécessaire sur certaines pages, ou bien établir des vérifications en termes de référencement naturel, etc.
Cette étape permet, entre autres, d’éviter de faire des retours en arrière lors de la phase de préproduction.
6. Intégration graphique
Comme nous le disions dans la partie 4, créer les maquettes graphiques lors d’une refonte de site e-commerce est un impératif pour optimiser vos conversions.
Le maquettage graphique constitue le dernier maillon de la conception avant de basculer en production.
Il est entrepris par l’agence web impliquée dans le projet.
L’intégration de cette maquette graphique dans votre nouveau site e-commerce lance le développement du front-office.
7. Recette en préproduction
Il s’agit de l’étape de de recettage. Nous vous conseillons de prendre entre 2 et 3 semaines pour tout tester avant la mise en ligne de la refonte.
Le site est pratiquement finalisé et il n’est pas accessible sur le web. Mais il réagit exactement comme s’il était publié.
A ce stade, il ne reste plus qu’à renseigner des données (produits, références…) et à tester toutes les fonctionnalités du site sur desktop et sur mobile.
Vérifiez que :
- tous les liens fonctionnent
- les parcours clients sont fluides
- les formulaires marchent correctement
- le passage de commande s’effectue sans encombre
- le paiement arrive bien sur votre compte
- les modes de livraison et les retours sont opérationnels
- les remises s’appliquent correctement….
Cette étape est fondamentale puisqu’elle permet de s’assurer que le site ne comporte ni bugs, ni dysfonctionnements.
Le même travail va s’opérer sur la partie du référencement naturel. L’agence vérifie :
- des éventuels problèmes SEO,
- les liens cassés,
- le format des URL
- …
En bref, on checke que tout soit réalisé de manière à ce que Google indexe correctement le site.
Comment choisir son agence web pour une réussite du projet de refonte ?
Une agence Web ne se choisit pas à la légère.
Le choix du prestataire relève d’une action stratégique. Elle nécessite de mettre en corrélation les informations essentielles du projet et le profil de l’agence web.
De ce choix, découlent la réussite du projet et la satisfaction d’avoir assorti son projet de refonte avec la meilleure option possible. Le but étant de faire un investissement et d’être, au final, satisfait du produit.
II est important de différencier les agences en fonction de vos différents critères de choix.
- Expertise e-commerce avérée (certification, label, norme)
- Niveau d’expertise sur le CMS envisagé
- Nombre de sites déjà créés avec le CMS choisi
- Dimension de l’équipe adaptée au projet
- Présence de toutes les compétences en interne
- Expérience du chef de projet
- Respect des étapes de la méthodologie liées à un projet de refonte
- Outil de management projet
- Processus qualité
- Délais de production de l’agence
- …
Si vous ne vous sentez pas capable ou si vous n’avez pas le temps de vous occuper de cette tâche, faites appel à des sociétés de conseils ou consultants “freelance”. Elles vous aideront à sélectionner le meilleur prestataire en fonction de vos critères (budget, technologie, planning, etc.).
Conclusion
Finalement, il est important de garder en tête qu’un projet de refonte mal préparé aboutit toujours à un résultat déceptif.
Il ne faut pas lésiner sur les moyens et le temps à consacrer à la préparation de la refonte qui conditionne la réussite ou l’échec de la refonte.
- Bien choisir son agence web
- Respecter une méthodologie rigoureuse
- Être présent et actif lors du projet de refonte
- Éviter les erreurs courantes
- et surtout refondre son site pour une BONNE raison
Si vous rencontrez des difficultés, faites appel à notre équipe pour des conseils et comprendre vos besoins.


0 commentaires