10 stratégies CTA pour améliorer votre taux de conversion
Article rédigé par Itis Commerce, agence web e-commerce expert Prestashop.
Cet article s’adresse aux e-commerçants à la recherche de moyens pour augmenter leur taux de conversion et améliorer leurs résultats e-commerce.
Optimisez votre taux de conversion grâce à 10 stratégies CTA e-commerce indispensables.
Sur Prestashop, mais comme sur tous les autres CMS, l’une des clés pour atteindre ses objectifs réside dans l’optimisation des call-to-action ou CTA, ces éléments qui incitent les visiteurs à effectuer une action spécifique sur votre site.
Les CTA sont des éléments essentiels dans le parcours d’achat sur votre site e-commerce. Qu’il s’agisse d’un bouton « Ajouter au panier« , d’un formulaire d’inscription à une newsletter ou d’un lien vers une page produit, les CTA guident les visiteurs tout au long de leur expérience sur votre site Prestashop et les incitent à passer à l’action.
Vous avez un projet e-commerce ? Besoin d’accompagnement et de conseil d’une agence experte ?
Prenez rendez-vous avec notre équipe ci-dessous.
Table des matières
Stratégie CTA N°1 : Ciblez l’audience appropriée avec des CTA adaptés
Stratégie CTA N°2 : Utilisez un langage persuasif et incitatif dans les CTA
Stratégie CTA N°3 : Positionnez stratégiquement les CTA sur les pages produit et les pages de catégorie
Stratégie CTA N°4 : Testez et optimisez continuellement les CTA pour une efficacité maximale
Stratégie CTA N°5 : Offrez des incitations à l’action attractives et pertinentes
Stratégie CTA N°6 : Utilisez des CTA visuels et attractifs
Stratégie CTA N°7 : Simplifiez le processus de conversion avec des CTA clairs et directs
Stratégie CTA N°8 : Personnalisez les CTA en fonction du comportement des utilisateurs
Stratégie CTA N°9 : Intégrez des CTA dans les e-mails transactionnels et marketing
Stratégie CTA N°10 : Mesurez et analysez les performances des CTA pour ajuster la stratégie
Stratégie CTA N°1 : Ciblez l’audience appropriée avec des CTA adaptés
Cela implique de segmenter votre audience en différents groupes en fonction de critères tels que leurs préférences, leurs comportements d’achat passés et leur niveau d’engagement. Une fois que vous avez identifié ces segments, vous pouvez personnaliser vos CTA pour répondre aux besoins et aux intérêts spécifiques de chaque groupe.
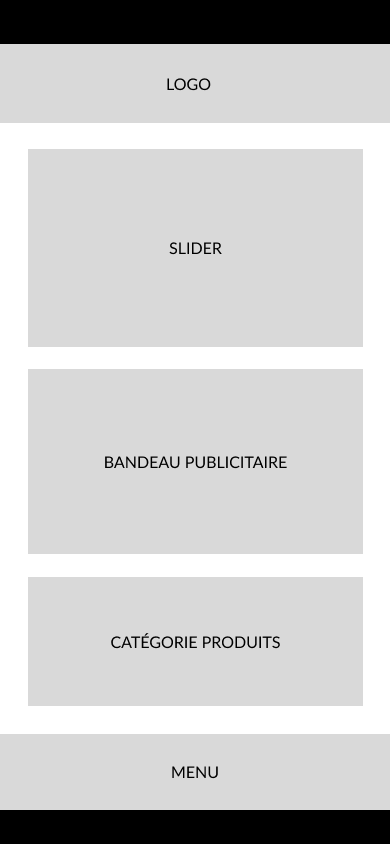
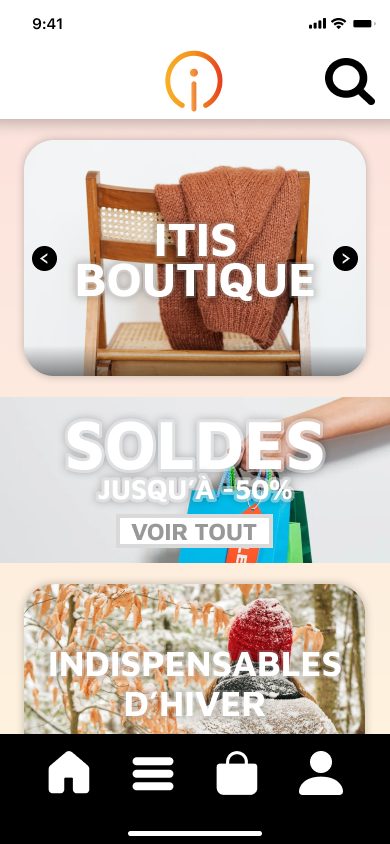
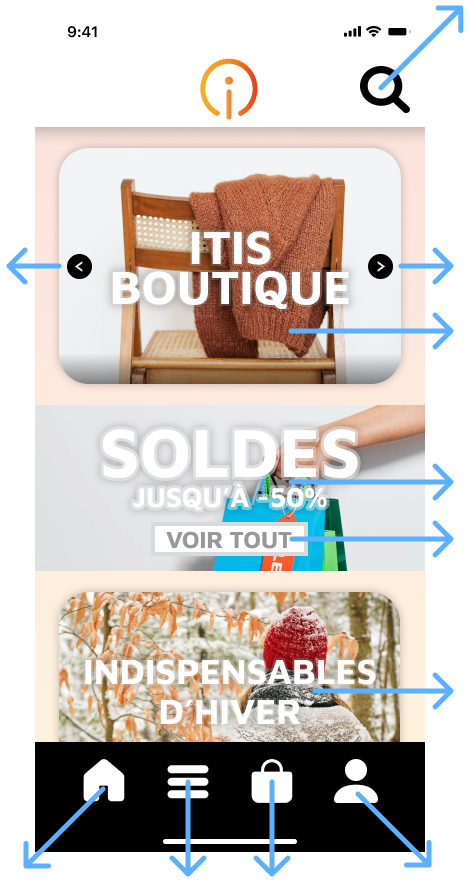
Supposons que vous vendiez des vêtements pour homme et pour femme sur votre boutique Prestashop. Votre page d’accueil présente certainement un slider pleine largeur avec un lien vers vos catégories phares.
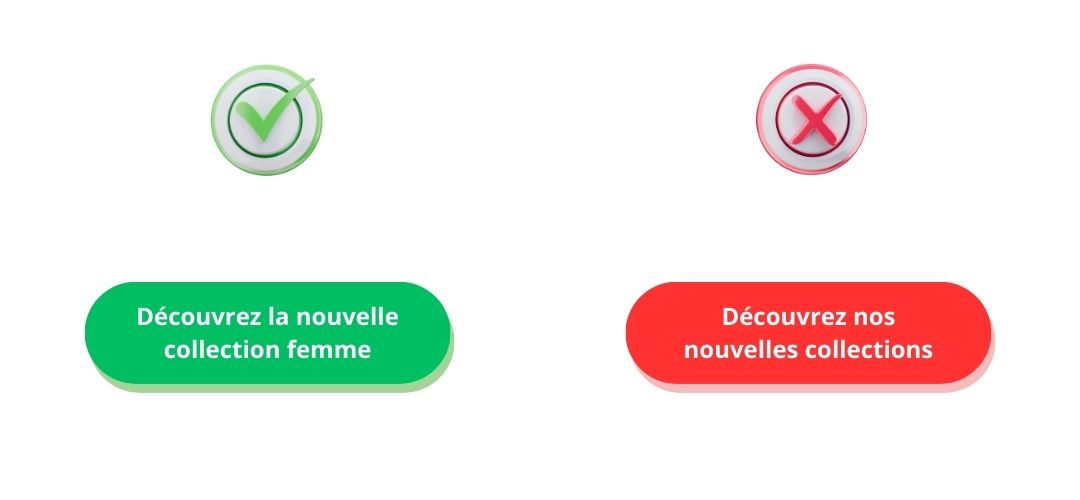
Plutôt que d’utiliser un CTA générique tel que « Découvrez nos nouvelles collections », vous pourriez segmenter votre audience en fonction du genre de vos visiteurs et proposer des CTA différents pour chaque groupe.
Dans votre slider, nous verrions alors pour vos clients masculins “Découvrez notre nouvelle collection homme” tandis que pour vos clients féminins “Découvrez notre nouvelle collection femme”.

En personnalisant vos CTA en fonction de leur préférence et leur comportement d’achat, vous augmentez la pertinence de vos messages marketing.
Stratégie CTA N°2 : Utilisez un langage persuasif et incitatif dans les CTA
En choisissant des mots d’action percutants et en utilisant un ton persuasif, vous pouvez encourager les visiteurs à prendre des mesures immédiates et à convertir.
Par exemple, plutôt que d’utiliser un CTA simple comme « Voir les produits », vous pourriez opter pour un langage plus persuasif comme « Découvrez nos produits incontournables ». Ce type de formulation suggère une opportunité unique ou une exclusivité. Vos visiteurs sont incités à explorer d’autres pages de votre site.

Par ailleurs, sur les pages de promotions ou soldes, un CTA tel que « Profitez de nos offres limitées dans le temps » crée un sentiment d’urgence et encourage les visiteurs à agir rapidement avant que l’offre ne se termine.
Pour encourager les visiteurs à s’abonner à votre newsletter, utilisez un langage incitatif comme « Recevez des offres exclusives et des mises à jour en avant-première en vous abonnant maintenant« . Cela met en valeur les avantages de l’inscription et motive les visiteurs à partager leurs coordonnées.

Stratégie CTA N°3 : Positionnez stratégiquement les CTA sur les pages produit et les pages de catégorie
Placez vos CTA de manière visible et intuitive, en les mettant en évidence sur les pages où les visiteurs sont les plus susceptibles de convertir.
Sur les pages produit, placez le bouton « Ajouter au panier » à un endroit bien en vue, généralement près de la description du produit ou à côté de l’image principale. Cela permet aux visiteurs d’ajouter rapidement le produit à leur panier sans avoir à faire défiler la page.
Un sticky button est également recommandé. Si le visiteur fait défiler la page produit, le bouton “ajouter au panier” reste visible.
Sur les pages de catégorie, utilisez des filtres et des options de tri pour aider les visiteurs à trouver rapidement ce qu’ils recherchent. Placez également des CTA tels que « Voir plus de produits » ou « Explorer les meilleures ventes » à la fin de chaque liste de produits, afin d’encourager les visiteurs à continuer à parcourir votre catalogue.
Sur les pages de produit, utilisez des CTA complémentaires tels que « Ajouter à la liste de souhaits » ou « Partager ce produit » pour encourager l’interaction et la socialisation. Cela permet aux visiteurs de sauvegarder les produits qu’ils aiment ou de les partager avec leurs amis et leur famille.
Stratégie CTA N°4 : Testez et optimisez continuellement les CTA pour une efficacité maximale
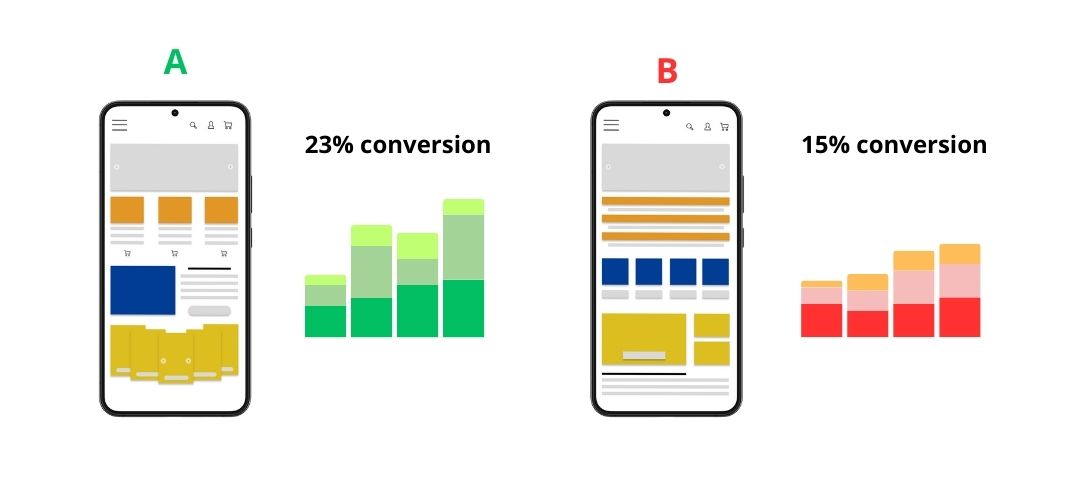
Les tests A/B sont une méthode essentielle pour évaluer l’efficacité de différents éléments de votre site web, y compris les call-to-action (CTA). Cette approche consiste à présenter deux versions légèrement différentes d’une même page ou d’un même élément à des groupes de visiteurs différents, puis à analyser les résultats pour déterminer la variation la plus performante.
Supposons que vous souhiaitez déterminer quelle couleur de bouton CTA génère le plus de clics. Vous pouvez créer deux versions de la même page, chacune avec un bouton CTA de couleur différente (par exemple, rouge et vert), puis utiliser un outil de test A/B pour répartir aléatoirement le trafic entre les deux versions. Après un certain temps, vous pouvez analyser les données pour voir quelle couleur de bouton a obtenu le meilleur taux de conversion.
Vous pourriez également tester différentes copies de CTA pour déterminer quelle formulation incite le plus les visiteurs à agir. Par exemple, vous pourriez comparer « Acheter maintenant » avec « Profitez de cette offre spéciale » pour voir quelle phrase suscite le plus d’engagement de la part des visiteurs.

Stratégie CTA N°5 : Offrez des incitations à l’action attractives et pertinentes
Proposez des offres spéciales, des réductions ou des cadeaux pour encourager les visiteurs à cliquer sur vos CTA. Ces incitations peuvent prendre différentes formes, telles que des offres spéciales, des cadeaux gratuits ou des avantages exclusifs, et doivent être alignées avec les besoins et les intérêts de vos visiteurs.
Par exemple, pour inciter vos visiteurs à effectuer un achat, utilisez des CTA tel que “Obtenez 10% de réduction sur votre première commande”.
Vous pouvez également offrir un cadeau gratuit en échange d’une action spécifique, comme s’abonner à votre newsletter ou partager votre site sur les réseaux sociaux.
Les e-book gratuits, les échantillons gratuits ou les consultations gratuites encouragent les visiteurs à s’engager avec votre marque.
Enfin, mettez en avant les avantages de vos produits au travers de CTA qui mentionnent la livraison gratuite, un essai gratuit ou une garantie satisfait ou remboursé.
Stratégie CTA N°6 : Utilisez des CTA visuels et attractifs
Les visuels et les couleurs jouent un rôle essentiel dans l’attrait et l’efficacité des call-to-action (CTA) sur votre site e-commerce. En utilisant des éléments visuels attrayants et des couleurs percutantes, vous pouvez capter l’attention des visiteurs et les inciter à agir.
Sélectionnez des couleurs vives et contrastées pour vos boutons CTA afin de les rendre plus visibles et attrayants. Par exemple, un bouton rouge vif ou orange sur un fond blanc ou gris peut se démarquer davantage et inciter les visiteurs à cliquer.
Assurez-vous que les couleurs de vos CTA sont cohérentes avec votre marque et votre palette de couleurs générale. Utilisez des couleurs qui évoquent des émotions positives et qui sont en harmonie avec le style de votre site Prestashop. Par exemple, une marque axée sur le bien-être et la relaxation pourrait utiliser des tons de vert et de bleu pour ses CTA.

Stratégie CTA N°7 : Simplifiez le processus de conversion avec des CTA clairs et directs
Evitez les distractions inutiles et guidez les visiteurs vers une action spécifique de manière simple et concise.
Optez pour des verbes d’action simples et directs dans vos CTA, tels que « Acheter maintenant« , « S’inscrire » ou « Télécharger« . Ces verbes indiquent clairement à l’utilisateur ce qu’il doit faire et incitent à l’action.
Évitez les termes vagues ou ambigus qui pourraient prêter à confusion. Par exemple, au lieu d’utiliser un CTA comme « Cliquez ici« , précisez plutôt l’action attendue, comme « Découvrir nos offres spéciales« .
Assurez-vous que le texte de vos CTA est concis et facile à lire, même sur de petits écrans ou sur des appareils mobiles. Limitez-vous à quelques mots ou une courte phrase pour une plus grande clarté et une meilleure compréhension.

Stratégie CTA N°8 : Personnalisez les CTA en fonction du comportement des utilisateurs
La personnalisation des call-to-action (CTA) en fonction du comportement des utilisateurs est une stratégie puissante pour maximiser l’engagement de vos visiteurs.
En adaptant vos CTA en fonction des actions précédentes des utilisateurs, vous pouvez offrir des expériences plus pertinentes et plus convaincantes.
Si un utilisateur a déjà ajouté un produit à son panier mais n’a pas encore finalisé son achat, vous pouvez personnaliser le CTA pour cette page en utilisant un message persuasif comme « Terminez votre commande maintenant » ou « Achetez maintenant et économisez 10%« .
Pour les utilisateurs qui ont déjà effectué un achat sur votre site, vous pouvez personnaliser les CTA pour leur proposer des produits complémentaires ou des offres exclusives. Par exemple, un CTA tel que « Découvrez nos produits similaires » ou « Recevez une réduction de fidélité de 20% sur votre prochain achat » peut encourager les clients à revenir sur votre site.
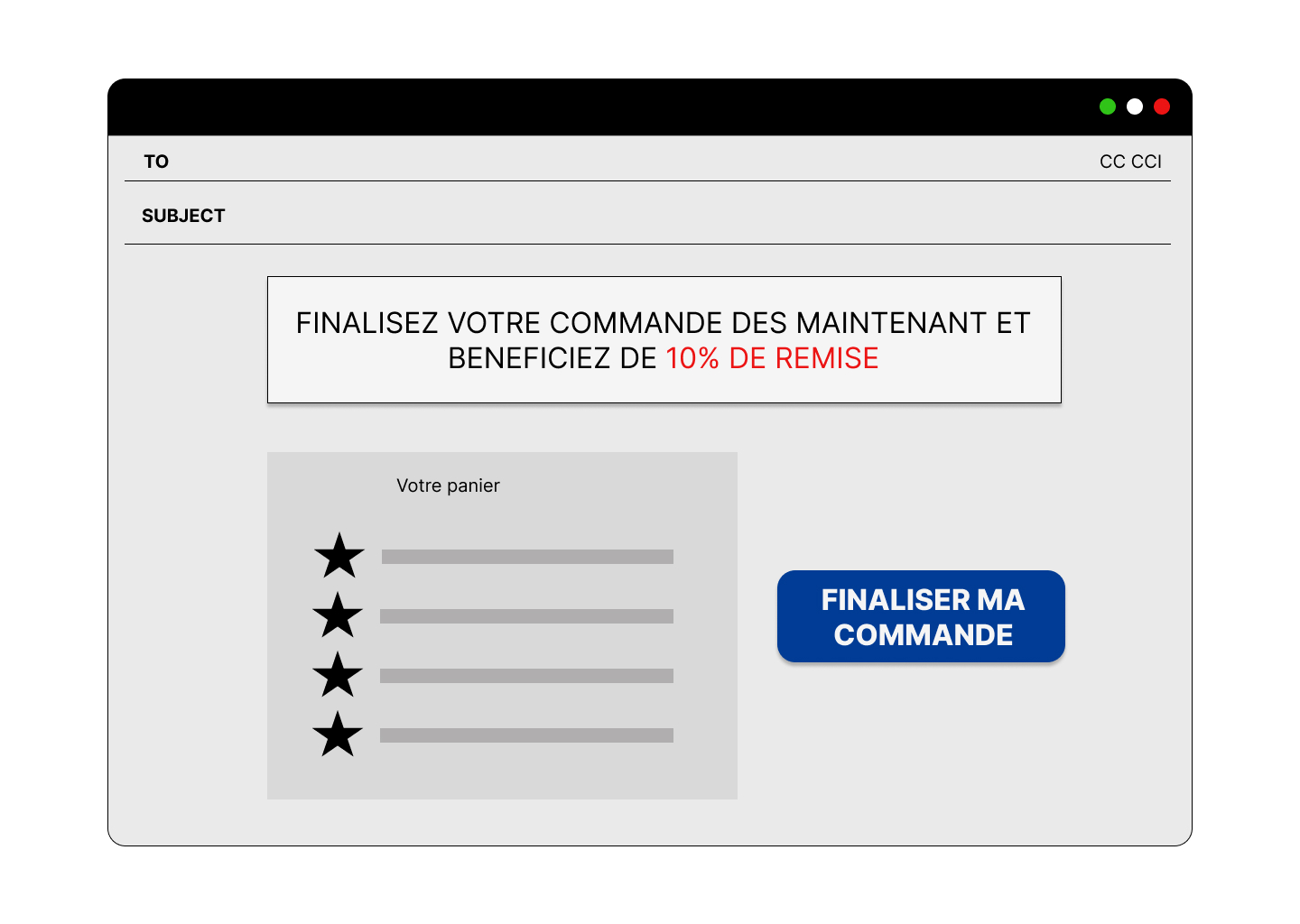
Stratégie CTA N°9 : Intégrez des CTA dans les e-mails transactionnels et marketing
Les e-mails transactionnels et marketing sont des opportunités pour encourager les destinataires à effectuer une action spécifique, que ce soit un achat, une inscription ou un partage sur les réseaux sociaux. En intégrant des CTA pertinents dans vos e-mails, vous pouvez maximiser l’engagement des utilisateurs et stimuler les conversions.
Par exemple, pour encourager les destinataires à découvrir de nouveaux produits ou offres, insérez un CTA attrayant dans vos e-mails marketing. Par exemple, « Découvrez nos dernières nouveautés » ou « Profitez de notre offre spéciale » peuvent inciter les abonnés à visiter votre site pour en savoir plus.
Dans un e-mail de relance pour les paniers abandonnés, utilisez un CTA convaincant pour inciter les destinataires à revenir sur votre site et à finaliser leur achat. Par exemple, « Revenir à mon panier » ou « Acheter maintenant avant que l’offre ne se termine » peuvent encourager les clients à agir rapidement.

Stratégie CTA N°10 : Mesurez et analysez les performances des CTA pour ajuster la stratégie
En utilisant des outils d’analyse et en examinant attentivement les données, vous pouvez obtenir des données sur les comportements des utilisateurs qui vous serviront à optimiser vos CTA.
Utilisez les outils d’analyse intégrés à Prestashop, tels que Google Analytics, pour suivre les clics, les impressions et les taux de conversion de vos CTA. Identifiez les CTA les plus performants en termes de conversion et ceux qui nécessitent des ajustements.
Comparez les performances des différentes variations de CTA en utilisant des tests A/B. En testant différentes versions de vos CTA et en comparant les résultats, vous pouvez déterminer quelle formulation, couleur ou position fonctionne le mieux pour votre public cible.
Analysez le comportement des utilisateurs après avoir cliqué sur un CTA pour évaluer l’efficacité de votre entonnoir de conversion. Identifiez les pages où les visiteurs abandonnent leur parcours d’achat et recherchez des opportunités d’optimisation pour réduire les obstacles et améliorer les taux de conversion.

Dans cet article, nous avons exploré 10 stratégies CTA indispensables pour vous aider à augmenter votre taux de conversion et les performances de votre site e-commerce Prestashop.
En comprenant l’importance des call-to-action (CTA) et en les utilisant de manière stratégique, vous pouvez guider efficacement les visiteurs de votre site Prestashop tout au long de leur parcours d’achat et les inciter à passer à l’action. Des techniques telles que le ciblage de l’audience appropriée, l’utilisation d’un langage persuasif, le positionnement stratégique des CTA et l’offre d’incitations attrayantes peuvent tous contribuer à améliorer les taux de conversion et à optimiser votre boutique en ligne.
De plus, en menant régulièrement des tests A/B, en intégrant des CTA dans vos e-mails transactionnels et marketing, et en mesurant et en analysant les performances de vos CTA, vous pouvez ajuster votre stratégie en fonction des données réelles et des retours d’expérience. Cela vous permettra d’identifier ce qui fonctionne le mieux pour votre public cible et de continuer à optimiser votre site pour des résultats encore meilleurs.
En fin de compte, l’optimisation des taux de conversion sur Prestashop est un processus continu qui nécessite une attention constante et une volonté d’expérimenter et d’innover. En mettant en pratique les stratégies CTA présentées dans cet article et en restant ouvert aux nouvelles idées et aux meilleures pratiques, vous pouvez maximiser le potentiel de votre boutique en ligne Prestashop.
Vous avez un projet e-commerce ? Besoin d’accompagnement et de conseil d’une agence experte ?
Prenez rendez-vous avec notre équipe ci-dessous.
ARTICLES QUI POURRAIENT VOUS INTERESSER