Une fiche produit performante passe par plusieurs étapes.
La structure et la rédaction comme nous en parlions dans le premier article “Comment optimiser vos fiches produits PrestaShop pour booster votre site e-commerce”
Mais également par l’expérience utilisateur (UX).
L’UX Design (User Experience Design) est une technique permettant d’améliorer la performance de votre site e-commerce tout en le rendant conforme aux attentes de vos utilisateurs.
La notion d’UX Design est importante à prendre en compte pour améliorer les performances de votre site, plus particulièrement vos pages produits.
Mais attention, même s’il est vrai que le design de votre site doit être différenciant de vos concurrents, il ne doit pas être un frein à votre performance web.
- Comment rendre l’expérience de vos utilisateurs unique ?
- Comment améliorer la performance de votre fiche produit ?
C’est ce que nous allons voir dans cet article.
SOMMAIRE DE L’ARTICLE
I• L’expérience utilisateur (UX) sur vos fiches produits
II• Performances de votre page produit
I• L’expérience utilisateur (UX) sur vos fiches produits
L’expérience utilisateur est un paramètre majeur à prendre en compte lorsque vous élaborez vos fiches produits.
En effet, nombreuses sont les sources qui peuvent potentiellement ralentir le site internet, altérer ses performances ou encore influer sur le parcours de l’utilisateur.
Pour pallier ce problème, nous vous proposons de passer en revue les 5 facteurs UX capitaux.
Le format “Mobile First”
En 2021, environ 65% des recherches Google ont été effectuées via un mobile.
Pour cette raison, depuis plusieurs années désormais, le format “mobile first” est devenu un incontournable.
Cette démarche consiste à développer un site internet de manière à ce qu’il soit plus intuitif, responsive et facile de navigation depuis les appareils mobiles.
Le développement d’un site e-commerce d’après cette méthode offre une mise en page adaptée en fonction de la résolution d’écran de l’appareil qui le consulte.
En effet, peu importe le terminal utilisé, le code du site adapte de manière automatique la mise en page des blocs de contenu qu’ils contiennent du texte ou des éléments graphiques.
En termes d’expérience d’achat sur une boutique en ligne, il est indispensable de faciliter le parcours d’achat de vos internautes.
Il doit pouvoir, notamment, payer facilement sur mobile et de manière sécurisée.
Autre exemple, le bouton d’ajout au panier doit être accessible et suffisamment grand pour être lisible.
A/B testing de vos fiches produits
Dans le but de proposer la meilleure expérience possible et de remplir au mieux vos objectifs, l’A/B testing est une solution à envisager.
Cette pratique vise à opposer 2 versions différentes de votre site web, en changeant certains contenus, la disposition des différents éléments ou encore le design.
Elle va vous permettre de sonder votre clientèle afin de recueillir leurs avis et adapter votre site web en fonction de leurs besoins.
Dans la fiche produit, les tests peuvent porter sur :
- Couleur, position du bouton d’ajout au panier
- Différentes images de produits
- Disposition de blocs
- ….
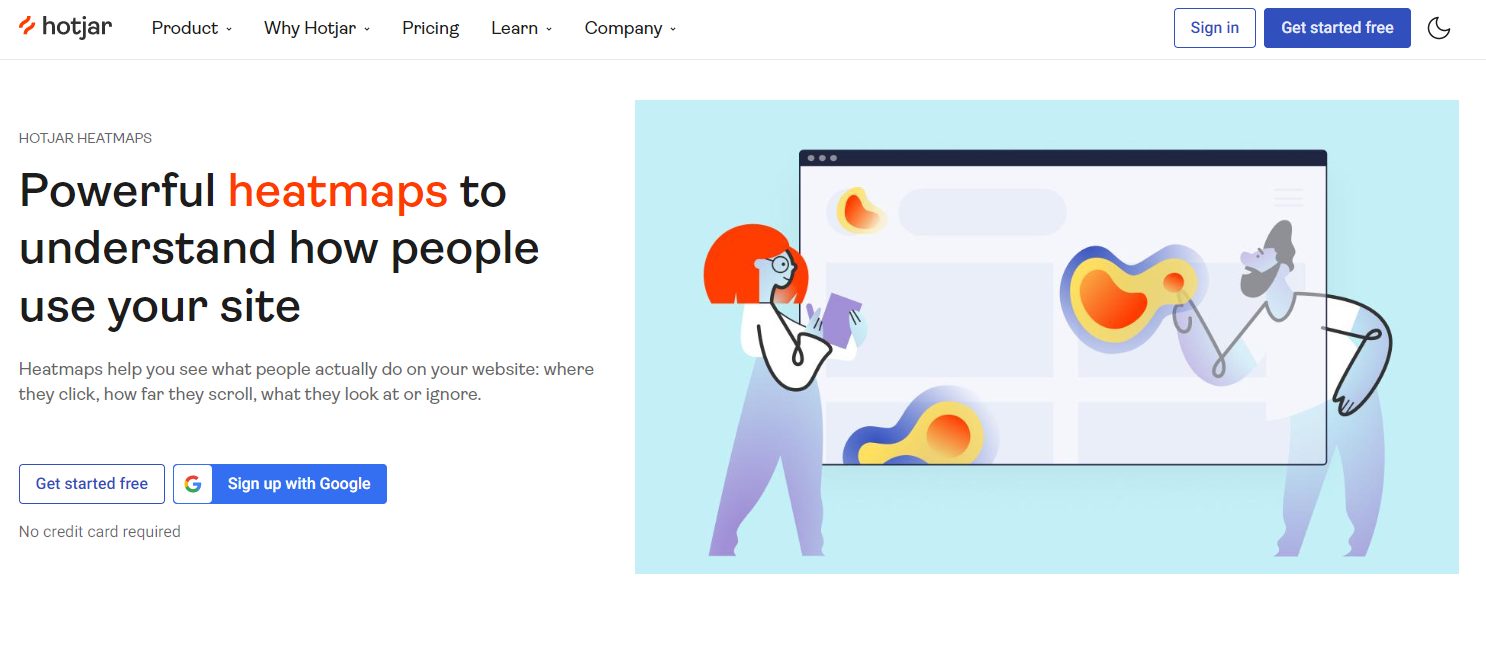
La heatmap
La heatmap, ou carte de chaleur en français, est un outil utilisé afin de déterminer les zones d’interaction de l’utilisateur avec le site web, dites, zones chaudes et zones froides.
Ces interactions peuvent varier et être analysées selon leur nature. Il existe les interactions de clics, de scroll ou encore de mouvement.
La heatmap est utilisée pour déterminer les freins et motivations de vos prospects lorsque ces derniers naviguent sur votre site e-commerce.
Par la suite, lorsqu’une carte de chaleur a été réalisée puis analysée, les recommandations vont permettre d’adapter le contenu du site web en priorisant les “zones chaudes” et supprimant ou déplaçant les éléments clés présents en “zone froide”.
Il existe de nombreux outils professionnels tels que, parmi les plus connus, Hotjar ou encore Crazyegg.

La recommandation nécessaire pour tirer parti de ces outils est de recenser un certain trafic pour récolter des données suffisantes et réalistes.
L’ergonomie de votre site e-commerce
L’ergonomie de votre site e-commerce réside en plusieurs points facilitant les interactions entre l’utilisateur et l’interface.
Pour mesurer efficacement l’ergonomie de votre boutique en ligne, il y a 3 questions que vous pouvez d’ores et déjà vous poser :
- Mon site e-commerce est-il pertinent ?
- L’accès et l’usage sont-ils simples ?
- Ai-je répondu à la question et au besoin de l’internaute ?
Il est important de sonder vos prospects et analyser différentes mesures de performances sur des éléments précis de votre site dans le but d’y répondre efficacement.
- Ligne de flottaison : votre message principal ou votre produit phare doit apparaître au dessus de cette ligne de flottaison
- Menu : est-il organisé et pensé parcours client ?
- Structure de la page produit : votre fiche produit suit-elle la structure recommandée ?
- Tunnel d’achat : est-il optimisé pour un parcours simplifié
- Navigation sur votre site e-commerce : est-elle intuitive et fluide ?
Logiquement, le design de votre e-boutique est un paramètre à prendre en compte également.
Seulement, les 3 questions posées précédemment vont vous permettre quant à elle de terminer si :
- Le site e-commerce est intuitif
- Le site web est efficient
- Le site apporte une réponse cohérente et pertinente
- La boutique en ligne offre un contenu utile et de qualité
Vous serez, ainsi, en mesure de déterminer si l’expérience utilisateur est bonne et va vous permettre d’atteindre vos objectifs.
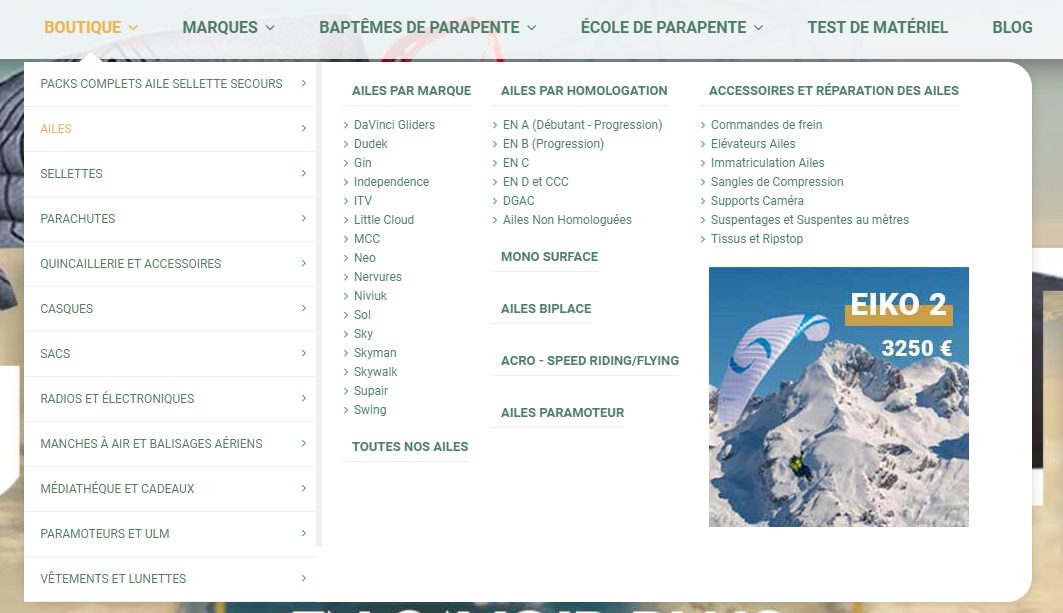
L’arborescence de votre boutique en ligne
En UX Design, l’arborescence consiste à créer un circuit hiérarchique des différentes pages qui composent le site.
La hiérarchie de ces pages va de 1 à 4. En règle générale, le niveau 1 étant la page la plus importante, la page d’accueil, la 2 les catégories et la 3 les sous-catégories.
Attention, il est important de garder en tête que plus une page est profonde, moins bien, elle sera référencée.

L’élaboration de l’arborescence participe au référencement naturel de votre site e-commerce.
En effet, même si l’objectif premier est de permettre aux visiteurs de trouver ce qu’ils cherchent en quelques clics, l’arborescence vise à créer un maillage interne logique, clair, fluidifiant la navigation.
Pour appréhender au mieux l’élaboration de l’arborescence d’une boutique en ligne, il y a 6 étapes clés à respecter :
- Identifier le.s objectif.s du site
- Choisir les mots-clés qui définissent vos catégories et sous-catégories
- Lister le contenu existant et à venir du site
- Organiser ce contenu
- Établir le schéma d’arborescence regroupant tous ces éléments
- Tester l’arborescence en conditions réelles et à l’aide d’outils spécialisés
Les dernières modifications pourront être apportées en temps réel à l’aide du retour des visiteurs et du suivi du référencement naturel des pages e-commerce.
II• Performances de votre page produit
La vitesse de chargement de votre e-boutique est cruciale.
77 % des utilisateurs de smartphones sont plus enclins à effectuer un achat auprès d’une entreprise si son site ou son application mobile leur permet de réaliser l’achat rapidement.
Votre boutique en ligne regroupe plusieurs pages composées elles-mêmes de plusieurs liens, scripts et contenus de nature différente.
Toute la difficulté réside dans l’optimisation de tous ces éléments pour parvenir à une performance optimale et au bon fonctionnement de votre site e-commerce.
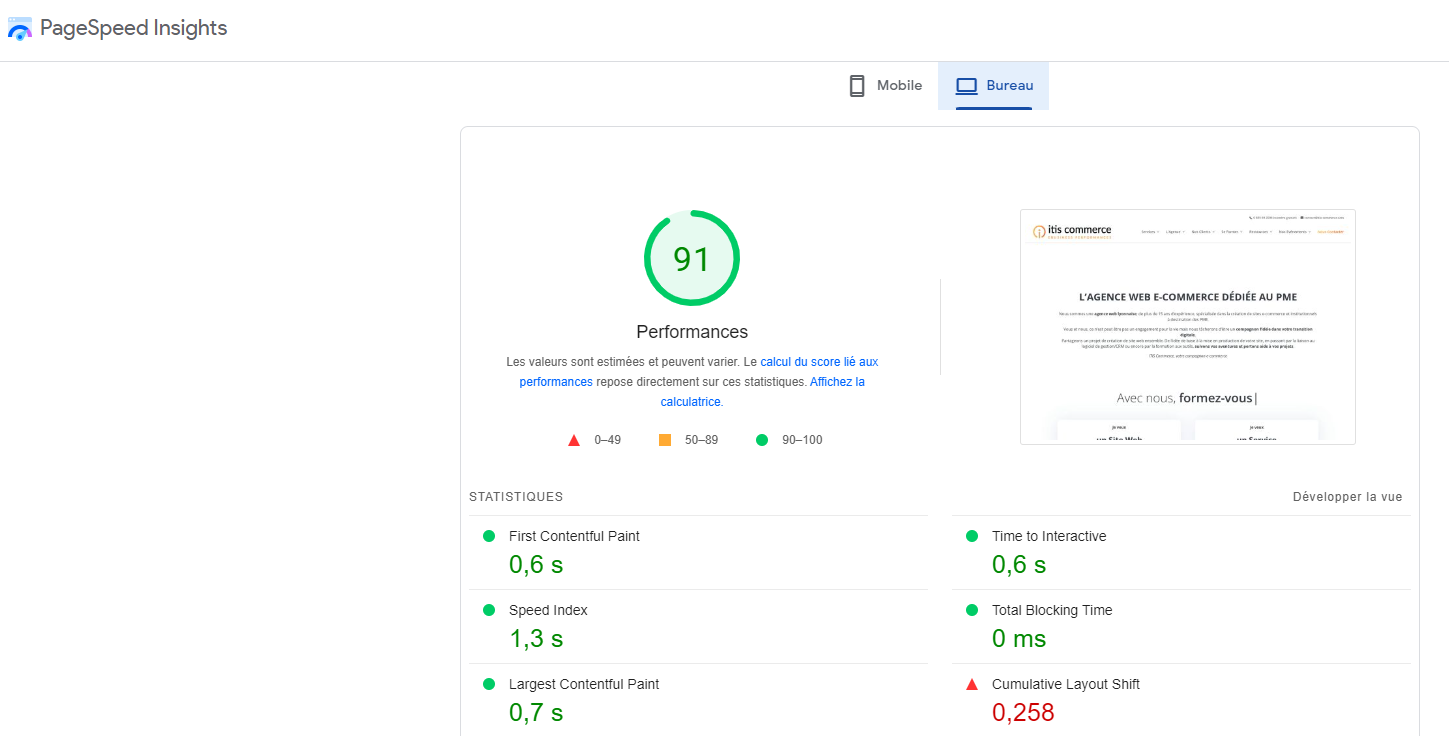
Outil pour mesurer la performance de votre page produit
En premier lieu, il est important de faire un état des lieux de la rapidité de chargement de votre site.
Google met à disposition son outil de mesure gratuit : Pagespeed Insight.
Il permet de mesurer la vitesse de chargement du site et de ses différents composants.
Vous entrez l’URL de la page produit que vous désirez optimiser et cet outil offre, par la suite, un diagnostic détaillé au sein duquel sont listés les différents éléments à optimiser.

Optimiser les images de votre page produit
Dans ce diagnostic, le facteur le plus récurrent concerne les images.
En règle générale, l’origine de la lenteur d’une page provient de la taille et du poids des images.
Pour cela vous avez plusieurs techniques rapides à appliquer :
- Réduire les images à la taille exacte de la page produit quelque soit le terminal utilisé (mobile, tablette, desktop)
- Compresser vos images
- Ajouter le nouveau format .webp
- Mettre en place du lazy loading
- …
Bien entendu, il existe d’autres composants sur lesquels vous pouvez agir. Parmi ceux-ci, vous retrouvez :
- Le choix de l’hébergement web
- Le tri des addons ajoutés au site
- La suppression des requêtes HTTP inutiles
- L’optimisation des lignes de code
- L’autorisation de mise en cache des éléments du site
- …
Pour en savoir plus sur l’optimisation des performances de tous ces facteurs, nous vous mettons à disposition un livre blanc qui traite en profondeur tous les aspects de votre site e-commerce.
Dans le 3ème et dernier article de cette série dédiée à l’optimisation de vos fiches produits, nous parlons de 6 techniques marketing pour booster votre activité et votre site e-commerce.
Vous souhaitez appliquer ces méthodes à votre site e-commerce ? Contactez notre équipe pour de plus amples conseils.


0 commentaires