
Comment modifier le contenu de son menu principal sur PrestaShop ?
Dans PrestaShop, le contenu est séparé du design, c’est ce qui fait que votre menu peut ne pas refléter les pages que vous avez créées. Que ce soit des pages de catégorie ou de produit.
Ci-dessous la méthode pour modifier le menu de votre site.
Instructions pour modifier votre menu principal sur PrestaShop
1/ Créez les éléments à afficher dans le menu (catégorie, page CMS, etc…)
2/ Allez dans le menu Modules > Modules manager

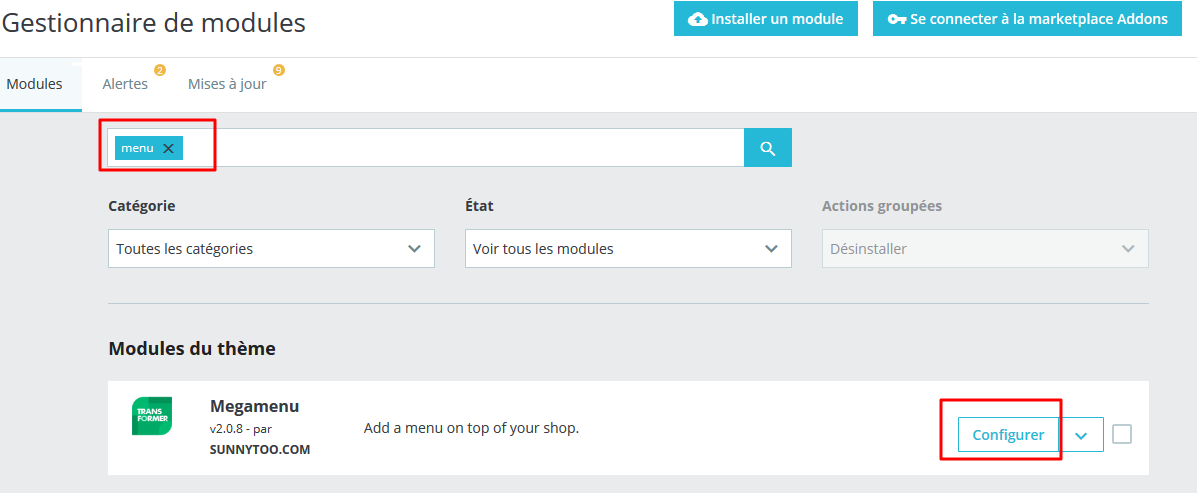
3/ Cherchez “menu” dans la barre de recherche et cliquez sur Configurer du module MegaMenu.

4/ Pour ajouter un élément principal, cliquez sur le petit + en haut à droite de votre écran.
5/ Choisissez l’élément qui va composer le menu (la catégorie, la page CMS…) et cliquez sur Enregistrer.

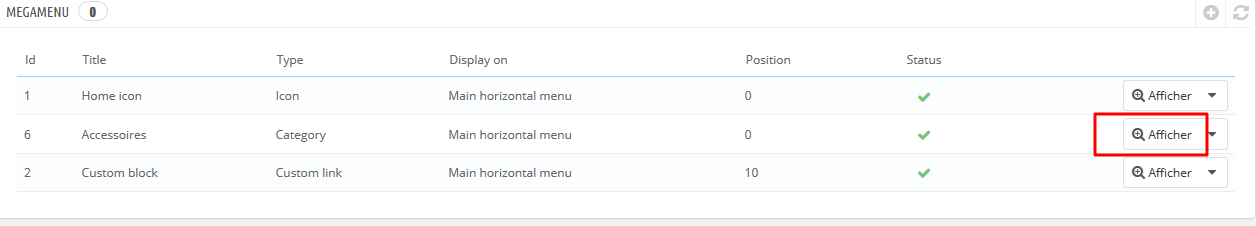
6/ Si vous souhaitez ajouter des sous-menus, vous pouvez le faire en cliquant sur Afficher sur la ligne de l’élément ajouté.

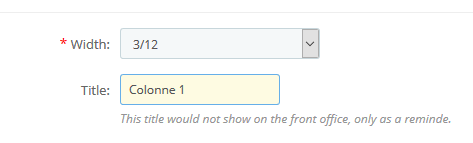
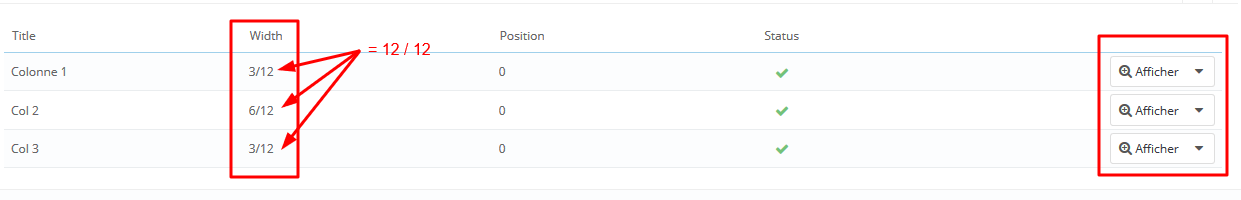
7/ Cliquez sur le petit + pour ajouter des colonnes qui vont composer le Mega menu. Vous pouvez choisir la largeur de la colonne en jouant sur la taille en douzième. La somme des colonnes composant votre menu doit être égale à 12/12.

8/ Cliquez sur Afficher sur la colonne où vous souhaitez ajouter des éléments.

9/ Cliquez sur l’un des + en fonction de ce que vous souhaitez ajouter : Liste de sous-catégories, liste de produits, liste de marques/fabricants, liens, textes libres (avec HTML).
Exemple ci-dessous avec des catégories (1er + de la liste)

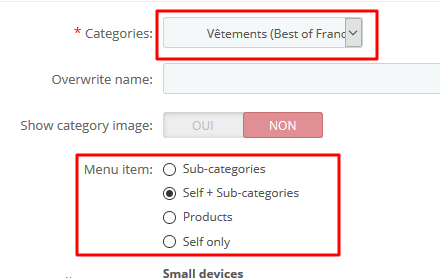
10/ Vous choisissez la catégorie et cochez si vous voulez afficher le titre de la catégorie mère. Puis vous cliquez sur Enregistrer.

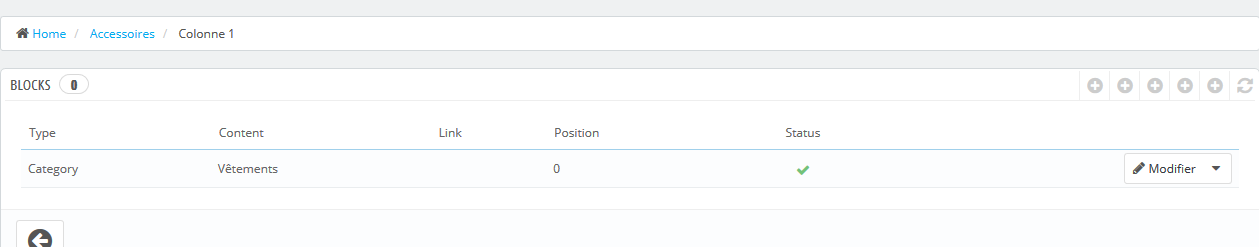
Exemple une fois le bloc ajouté :

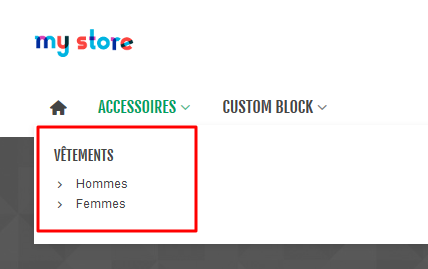
et sur le site public :

11/ N’oubliez pas de renseigner les autres colonnes et de traduire les éléments si plusieurs langues sont disponibles sur le site.
Lire également 10 exemples de menus de sites e-commerce pour une meilleure expérience utilisateur
