Comment ajouter un code promo dans PrestaShop ?
Vous souhaitez offrir à vos clients des remises sur votre site ?
Vous voulez donner la possibilité à vos clients de saisir un code de réduction ?
Suivez le guide !
Instructions pour ajouter un code promo
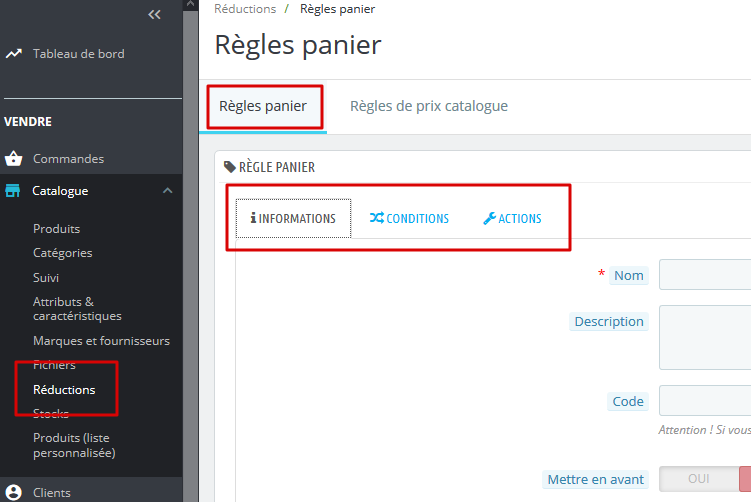
1/ Allez dans l’administration de votre site dans la rubrique Catalogue > Réductions
Dans cette section, vous pouvez créer des règles de panier (codes de réduction) depuis l’onglet Règles panier en cliquant sur « Ajouter une règle » en haut à droite.

2/ Dans cet écran, vous avez 3 onglets : Informations, Conditions et Actions.
3/ Dans l’onglet Informations :
- Le nom est le nom public que l’internaute verra dans son panier après avoir saisi le code.
- Description : petit texte pour vous (non-visible par l’internaute)
- Code : vous pouvez en générer un via le bouton ou renseigner le code de votre choix (« PROMOETE » par exemple). Si vous laissez ce champ vide, la promotion que vous ferez s’appliquera automatiquement à tous les clients qui réunissent les conditions de l’onglet Conditions. Vous pourrez faire des promotions sur la commande. Par exemple : 10 % de remise dès 300€ de commande pour tout le monde.
- Mettre en avant : affiche un petit texte sur le panier “Profitez de nos offres en cours”
- Utilisation partielle : elle permet à un internaute, ayant un crédit d’un plus grand montant que celui de sa commande, d’utiliser le reliquat lors d’une prochaine commande. Par exemple, vous offrez 50 €, le client achète pour 40 €, il pourra utiliser les 10 € restants lors d’une prochaine commande.
- Priorité : ordre d’exécution des coupons de réductions s’il y en a plusieurs
- Etat : rend actif ou inactif le coupon
4/ Dans l’onglet Conditions : c’est ici que vous mettez les conditions à respecter pour profiter de la remise
- Limiter à un client : taper les premières lettres du nom d’un de vos clients pour le trouver dans la liste. Lui seul pourra alors l’utiliser avec son compte client. Laissez le champ vide pour ne pas le limiter à un seul client.
- Date de validité du code : Du … Au
- Montant minimum HT/TTC avec ou sans frais de port pour que le coupon puisse être utilisé. Exemple : 10€ de remise à partir de 200€ de commande, mettez alors 200 dans ce champ.
- Quantité totale : nombre de fois que le code peut être utilisé dans sa vie. C’est la petite phrase : “offre réservée au X premières commandes”
- Quantité utilisateur : nombre de fois que chaque client peut utiliser le coupon
- Restrictions : vous pouvez limiter le coupon à des pays, des groupes de clients, des produits, …
5/ Dans l’onglet Actions : ce sont les avantages du coupon de réduction créé.
- Livraison gratuite : offre les frais de port si à OUI
- Appliquer une réduction : en montant ou en %, sur des produits ou le total…
- Exclure les produits en promo : pour ne pas faire de remise sur des produits déjà en promo
- Envoyer un cadeau : choisissez dans votre catalogue (en commençant à taper le nom du produit) un produit à offrir
6/ Cliquez sur Enregistrer.